E-COMMERCE NATION
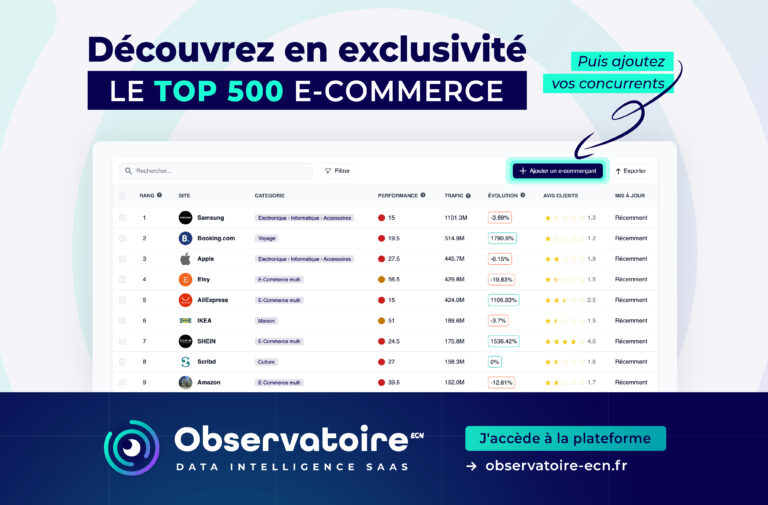
E-Commerce Nation vous propose en exclusivité le Top 500 E-Commerce France grâce à son outil d’analyse concurrentielle E-Commerce en temps réel. L’Observatoire ECN : le nouvel allié stratégique des e-commerçants pour dominer son marché.

Rejoignez
la communauté
Échangez dès maintenant avec la communauté de
+50K explorateurs et rejoignez le slack ECN pour échanger avec nos experts.

Recevez
la newsletter
Recevez chaque semaine,
les astuces du e-commerce.

Depuis 2015, E-Commerce Nation est un média communautaire qui grandit année après année grâce à vous tous qui participez au développement de la Nation du e-commerce. Ces visages sont ceux de nos ambassadeurs, intervenants experts, speakers, e-commerçants… qui permettent à notre communauté média de s’étendre et de rayonner à travers l’Europe.
Envie de rejoindre la communauté E-Commerce Nation ? Inscrivez-vous dès maintenant à notre Newsletter, rejoignez notre canal Slack, pour être au cœur de l’écosystème e-commerce et aux faits des dernières tendances du secteur.