Check out : 15 éléments à inclure sur sa page de paiement

L’expérience d’achat sur une boutique en ligne emprunte plusieurs chemins. Cependant, l’objectif commun de tous les E-commerçants est de conduire tous les visiteurs à la page de check out.
Ce n’est pas parce que la page de check out conclut l’expérience d’un visiteur que tout est gagné. Le consommateur peut toujours quitter la page avant même d’avoir validé son panier et payé sa commande. Cette sortie de la part du visiteur est appelée l’abandon de panier.
L’abandon de panier est estimé à 69,57%, toutes industries confondues, d’après Sleeknote. Dans cet article, nous allons vous rappeler ce qu’est une page de check out, en vous fournissant toutes les informations que vous devez y inclure afin d’optimiser votre taux de conversion.
Qu’est-ce que le check out ?
Le check out correspond à l’enregistrement de la commande d’un consommateur sur un site E-commerce.
De par sa nature, cette étape se situe naturellement à la fin du tunnel d’achat des visiteurs d’une boutique en ligne. Elle est la source de nombreuses frictions et entraîne, comme mentionné précédemment, l’abandon de panier dans plus de la moitié des cas.

D’où vient le terme ?
Le terme de check out vient du monde de l’hôtellerie. Lorsque vous arrivez sur le lieu, vous effectuez un check in, vous vous enregistrez auprès de la personne dédiée à cet effet. Lorsque vous quittez le lieu, vous effectuez un check out et signifiez votre départ du lieu, ce qui est généralement précédé du paiement du service obtenu durant votre séjour.
Quelles sont les étapes du check out ?
Le check out est lui-même divisé en plusieurs étapes.
Tout d’abord, vous trouvez la validation du panier. Cette validation permet d’enclencher le processus de check out. Une fois que cela est fait, le visiteur est redirigé sur une page de connexion à son compte client. S’il n’est pas client, proposez l’inscription, ainsi qu’une possibilité de procéder à la finalisation de son achat en tant qu’invité. En effet, de plus en plus de visiteurs sont réfractaires à l’idée de créer un compte client.
Le visiteur peut alors accéder au choix du mode de livraison. Les modes de livraison proposés doivent être adaptés aux habitudes de vos cibles. Cela doit aussi être le cas pour les consommateurs sur le marché sur lequel vous êtes présent, de manière générale. Il en est de même pour la solution de paiement, qui arrive juste après.
Une fois ces deux solutions / modes de livraison et de paiement choisis, le client est redirigé sur une page de confirmation de l’enregistrement de la commande.
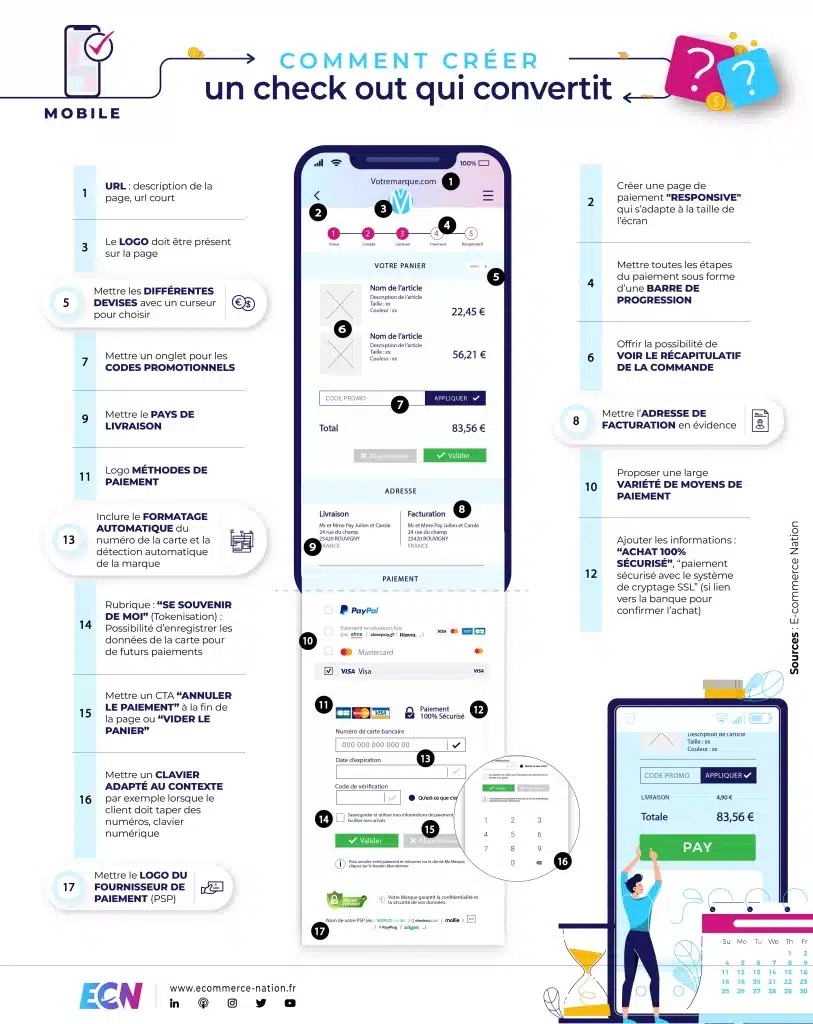
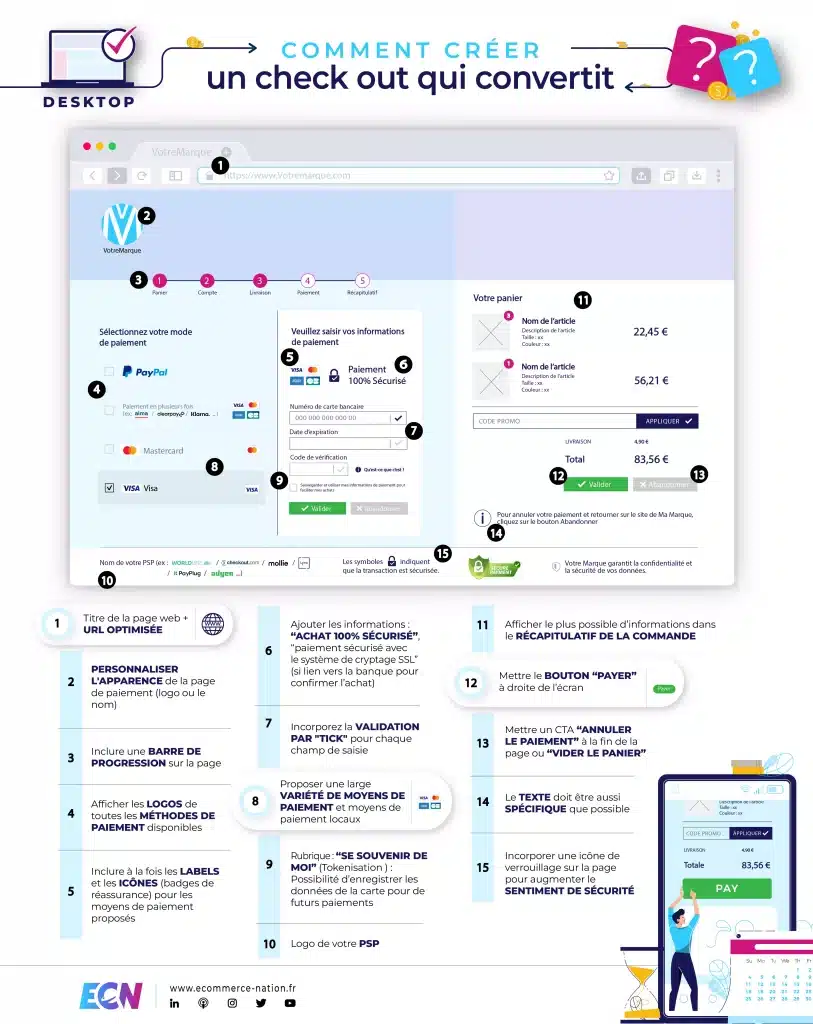
Quels éléments inclure sur la page de check out ?
La page de check out doit être optimisée afin d’éviter les points de friction. Pour cela, il y a divers éléments à inclure et à respecter sur la page.
1. L’URL et le titre de la page
Lorsqu’un client s’apprête à valider son panier, il doit être en confiance. Bien sûr, il a déjà une assez bonne vision de votre boutique en ligne pour avoir créé son panier mais, cela ne veut pas dire que vous devez relâcher vos efforts.
L’un des éléments les plus importants ne se situe pas sur votre page en tant que telle, mais sur le navigateur de l’utilisateur, que ce soit sur mobile ou sur ordinateur. Nous parlons alors du titre de la page ainsi que de son URL. Vous devez indiquer au client potentiel qu’il est toujours sur votre site, grâce à une URL et un titre clair.
2. Les informations de commande
Pour une clarté optimale, votre page de check out doit rappeler le contenu du panier du consommateur. Cela lui permet notamment de faire quelques ajustements si besoin, ou encore d’avoir le détail financier : il peut voir combien lui coûte chaque produit et peut vérifier le total que vous affichez.
3. Le bouton payer
Cela peut paraître évident, mais le bouton payer est la partie la plus importante de votre page de check out. Néanmoins, il ne suffit pas seulement de l’afficher, il doit être très visible.
Le bouton payer est un call-to-action, et doit respecter les règles suivantes. Il doit contraster avec le reste de la page afin que l’utilisateur n’ait qu’à jeter un coup d’œil pour y accéder. Il en est de même sur mobile, ce bouton doit être au-dessus de la ligne de flottaison et donc, présent sur l’écran sans scroller.
4. Les logos
Les logos représentent un élément de confiance pour les consommateurs. En plus de cela, ils aident à la conversion : le visiteur sera plus enclin à acheter s’il voit que sa méthode de paiement favorite est disponible sur le site. Affichez-les dans le footer de votre site durant toute la visite de l’utilisateur, ainsi que sur la page de confirmation du paiement.
5. Le certificat SSL
Ce certificat montre à l’utilisateur, ainsi qu’aux robots des moteurs de recherche, que l’on peut avoir confiance en votre site. Les robots le détectent automatiquement, mais les utilisateurs ne le feront pas d’eux-même.
Afin de faciliter leur navigation et inspirer confiance, le certificat SSL vous permet d’afficher plusieurs indices. Parmi ceux-ci, on retrouve un cadenas, à côté de l’URL, ainsi que votre adresse en elle-même : le HTTP est agrémenté d’un S supplémentaire pour devenir https://.
6. La barre de progression
La barre de progression doit être affichée à partir du début du processus de validation de l’achat. Sur le site, durant la navigation, la barre de progression est notamment représentée par le fil d’Ariane, qui permet au visiteur d’avoir une vision de l’endroit où il se trouve sur la boutique en ligne.
Sur la page de check out, la barre de progression permet de montrer à quelle étape de validation le consommateur se trouve. Plus elle est courte, plus vous aurez de conversion. Cela doit être rapide et efficace.
7. La personnalisation de la page de check out
Nous l’avons mentionné précédemment, l’expérience utilisateur (UX) est très importante pour un site E-commerce. Cela vaut jusqu’au bout du processus d’achat. La page de check out doit alors être personnalisée à l’image du reste de votre site.
Cela rassure le client, qui verra qu’il n’a pas quitté le site pour effectuer son paiement. Cela fait alors suite aux éléments désignés par l’URL et le titre de votre page.
8. La tokenisation
La tokenisation est un système de sécurité permettant de chiffrer et anonymiser les données communiquées. Cela est notamment pratique pour mettre en place le “Se souvenir de moi”. Cette fonctionnalité permet de fidéliser le consommateur, qui sera plus enclin à revenir.
9. Choisir ses moyens de paiement
Le secret du paiement se niche dans la variété. Sans en proposer trop, vous devez vous adapter aux habitudes des consommateurs, de votre cible marketing plus spécifiquement, afin de comprendre les méthodes les plus populaires.
De surcroît, si vous proposez vos produits à l’international, vous devez étudier les moyens de paiement les plus utilisés sur les marchés que vous ciblez. Affichez également les méthodes de paiement proposées afin que cela soit bien compris par les consommateurs.
10. La réassurance
L’affichage des moyens de paiement adaptés passe également par la présentation des labels et icônes fournis par ces acteurs. Afin de gagner la confiance des visiteurs, ces derniers proposent l’affichage de badges de réassurance, qui optimisent vos chances de conversion.
11. Le texte
Toutes les informations que vous fournissez sur la page doivent être aussi précises que possible. Dans ces textes, nous pouvons retrouver des informations sur les conditions d’annulation de la commande, les conditions d’envoi et de remboursement, etc…
Ce que vous devez faire, c’est indiquer précisément les tenants et aboutissants d’une commande sur votre site E-commerce.
12. L’annulation
Ces textes servent également à faire découvrir le processus d’annulation de la commande. Comme le bouton de validation du panier, vous devez afficher un call-to-action afin d’abandonner le panier. Le consommateur ne doit pas se sentir bloqué sur la page de check out et doit pouvoir revenir en arrière pour abandonner son panier ou le modifier.
13. Le complément de sécurité
A côté des textes informationnels ou des badges de réassurance, vous devez intégrer la mention “Achat 100% sécurisé”, en plaçant de nouveau le logo du certificat SSL permettant le chiffrement des données communiquées (le cadenas).
14. Le tick
Encore une fois, cela permet d’optimiser l’expérience utilisateur de votre processus de check out. Le tick est le symbole de validation qui permet au visiteur de savoir si ses informations sont correctement renseignées.
Si vous attendez le dernier moment pour signifier une erreur potentielle, dans le numéro de carte bleue ou dans les informations postales fournies, par exemple, vous générez de la frustration, ce que vous ne voulez évidemment pas.
15. Le PSP
Le PSP (prestataire de services de paiement) est très important pour votre site E-commerce. L’affichage du logo de la solution que vous avez choisie constitue également un élément de réassurance auprès des consommateurs.
Comme nous venons de le voir, l’étape du check out lors d’un tunnel de conversion e-commerce n’est pas à prendre à la légère. Cette dernière doit être minutieusement travaillée, grâce à nos 15 astuces, pour éviter tout abandon de panier et ainsi convertir vos visiteurs en clients.