Comment optimiser les images produits de votre e-commerce pour une meilleure conversion ?

Comme vous le savez, l’e-commerce est un secteur en plein essor qui est de plus en plus compétitif. Pour avoir un site e-commerce qui se démarque sur le marché, vous avez besoin de contenus toujours plus nombreux et créatifs dans le but de convertir les internautes en clients. Grâce à un contenu visuel et créatif, vous vous différenciez de vos concurrents car vous bénéficiez d’un branding impactant.
Grâce à des médias optimisés, vous avez un site plus rapide, donc plus de trafic et un taux de conversion plus élevé. Les clients achètent plus facilement, ce qui booste votre business et votre chiffre d’affaires !
- Qu’est-ce que l’optimisation des médias en ligne ?
- Comment réaliser cette optimisation ?
- comment rendre mes visuels plus attractifs et performants ?
- Comment obtenir la vitesse souhaitée sur tous les appareils et plateformes ?
- Comment optimiser vos médias en masse de façon automatisée ?
- Comment créer des vues à 360° de mes produits en toute simplicité ?
C’est à cet ensemble de questions que nous avons répondu lors de notre webinar en compagnie d’Emil Novakov, Co-fondateur de Scaleflex.
Nous avons également procédé à un live surgery : l’analyse en détail de 3 sites Web sur la vitesse de chargement des pages, le format des images, le responsive design…
La gestion des images sur votre site e-commerce
“Une image vaut mille mots”, une citation qui se vérifie encore plus dans le secteur du e-commerce. Selon une étude Nielsen, 63% des acheteurs sur mobile accordent plus d’importance aux images des produits qu’à tout autre contenu du site web. On peut facilement observer que les images publiées sur votre site e-commerce influent grandement la décision d’achat des internautes. En tant que e-commerçant, vous êtes confronté à deux problématiques en termes d’images :
- La gestion des images : coûts de création, stockage, mise à jour… ;
- L’expérience de navigation des utilisateurs qui ne doit pas être troublée par un temps long de chargement des images trop lourdes.
De l’expérience client vécue par l’utilisateur lorsqu’il visite votre site va dépendre votre conversion. Effectivement, selon une étude Yoast, 40% des internautes abandonnent un site qui prend plus de 3 secondes à charger. Ainsi, une page lourde en médias non optimisés équivaut à un temps de chargement plus long ce qui aura pour principale conséquence une mauvaise conversion. Il faut également garder à l’esprit que chaque 100 ms de temps de chargement supplémentaire représentent une baisse de 1% des revenus. Chaque seconde de chargement supplémentaire impacte le taux de conversion et a fortiori le CA de 10%.

De plus, il y a ⅓ de taux de retour dans le e-commerce dont 22% qui sont dûs au fait que l’image présentée sur le site ne ressemble pas au produit en vrai.
Les e-commerçants peuvent se poser cette question “est-ce que je préfère” :
- Proposer une belle expérience visuelle avec des belles images de haute qualité qui reflètent fidèlement le produit afin de vendre de la meilleure manière possible ?
ou - Proposer des images rapides pour améliorer mon SEO, améliorer mes taux de conversion et mon CA ?
Il est possible de combiner les 2 : proposer une belle expérience visuelle tout en ayant des images rapides, un bon SEO et des taux de conversion améliorés.
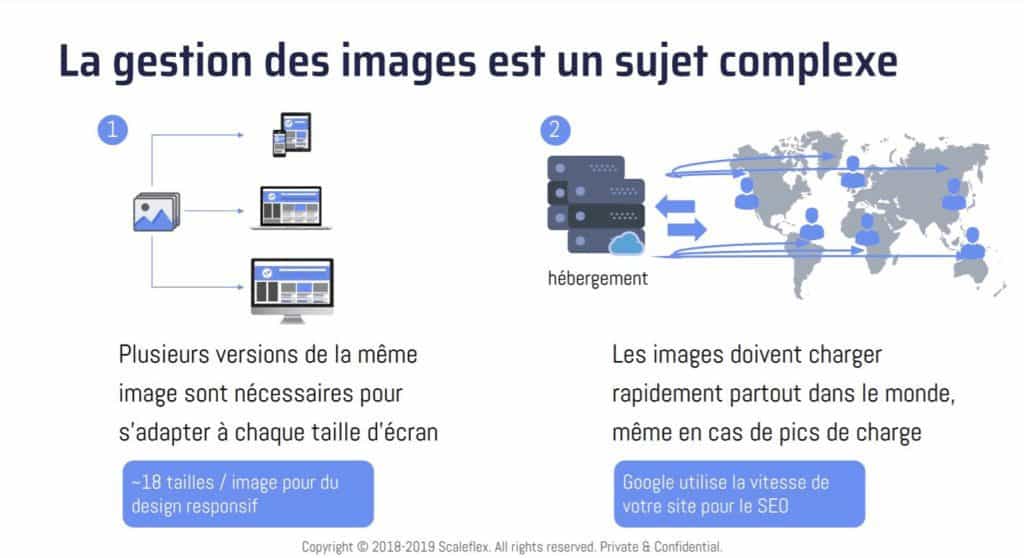
Les principaux défis dans la gestion des images :
- Avoir des images responsives : générer tous les formats d’image côté serveur avant de les pousser sur le client final en fonction de son écran ;
- Délivrer toutes ces images le plus rapidement possible et le plus proche de l’utilisateur en utilisant un CDN.

Pour faire face à ces 2 défis, la solution Cloudimage vous aide à transformer, compresser et délivrer aussi rapidement que possible les images partout dans le monde et en cas de pics de charge.
Grâce à l’optimisation des médias, votre conversion augmentera, ainsi dans le même temps, vous verrez votre chiffre d’affaires croître. A noter également que les sites rapides sont mieux positionnés par Google. De plus, grâce à des images qui retranscrivent la réalité du produit dans son ensemble, vous pouvez alors êtes certain de voir vos taux de retour diminuer.
Pour votre e-commerce, il vous faut trouver le parfait équilibre entre l’impact d’un visuel attrayant et un chargement de pages et d’images rapides. Les internautes qui vivent une expérience fluide sur un site e-commerce sont plus enclin à acheter et surtout à revenir.
Des images optimisées pour réduire le temps de chargement de votre site permettent un meilleur taux de conversion, une baisse du taux de retour et une meilleure fidélisation !
Etudes de cas
3 sites ont bien voulu se prêter au jeu du Live Surgery. Nous avons analysé la performance des images contenues sur chacun des sites puis avons donné des recommandations pour améliorer leur performance.
- Neobulle : site e-commerce de vêtements pour bébé
- Toupargel : site e-commerce de produits frais et surgelés
- Echoppe Sauvage : marketplace pour marques équitables
1ère étape : Analyser la performance de votre site grâce à Google PageSpeed Insights
Cet outil Google permet de faire un test de performance de votre site sur mobile et ordinateur. Les résultats, sous forme de note sur 100, sont ceux pris en compte par Google pour le SEO. Ainsi, si le score est moyen/mauvais sur PageSpeed, cela aura un impact direct sur votre SEO.
| Neobulle | Toupargel | Echoppe Sauvage | |
| Score mobile | 26/100 | 81/100 | 82/100 |
| Score ordinateur | 63/100 | 65/100 | 87/100 |
2ème étape : Analyse des images sur chaque site & recommandations
- Avoir des images à la bonne taille en fonction de l’écran
Par exemple, pour les images banners du site Neobulle, on observe que l’image affichée fait 1170×364 pixels alors que la taille réelle de l’image chargée fait 3303×1038 pixels. On constate donc que l’image chargée est 3 fois trop grande par rapport au besoin réel. Il faut toujours pousser l’image avec une taille qui sera celle du conteneur qui affiche l’image. En optimisant ces images, on peut gagner 1,2 MB sur le poids de la page.
- Avoir des images en WebP
Cela permet de rendre les images plus légères et ainsi gagner en temps de chargement.
- Optimiser les images sur mobile
Il est également important d’envoyer des images adaptés pour format plus petit : avoir des images responsives pour s’adapter à l’écran et au cas d’utilisation (vignette, images produits…).
- Lazy loading : faire charger les images au fur et à mesure du scrolling
Le lazy loading c’est lorsque les images produits chargent au fur et à mesure que l’internaute scrolle la page. De plus, il est intéressant de mettre en place un effet progressive loading, c’est-à-dire qu’avant que l’image cible ne soit affichée, on met une image floutée pour remplir la place et montrer de quoi il s’agit pendant que l’image cible charge. Cet effet améliore grandement l’expérience utilisateur.
- Recommandation UX : Agrandir les images dans certains cas pour mieux voir le produit (notamment sur le listing)
- Délivrer les images via CDN
Grâce à un CDN, vos images pourront être chargées partout dans le monde rapidement et votre site pourra absorber des pics de charges.
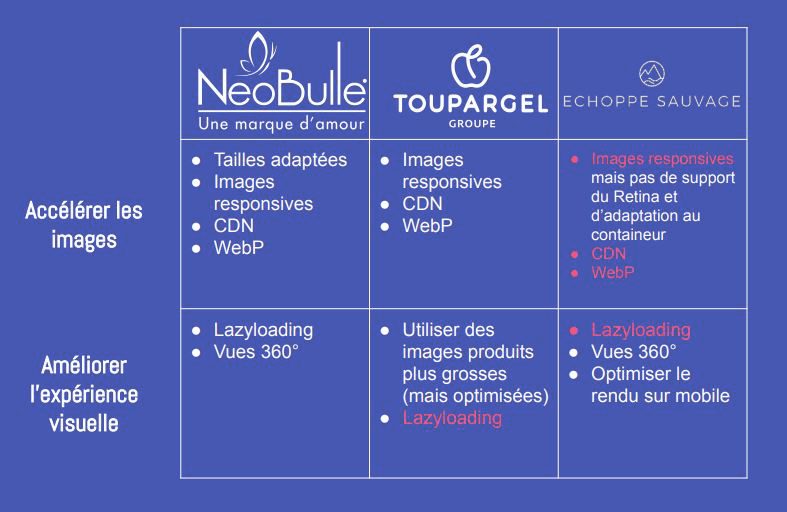
Les recommandations pour chacun des sites :

Optez pour une solution externe pour optimiser vos médias
Tout type de médias peut être optimisé ! Vous pouvez opter pour des visuels plus créatifs avec des vues à 360° encore ou vidéo etc. Sur des images produits classique, vous pouvez automatiser toutes les transformations sur vos visuels grâce à des filtres, filigranes… En plus d’un chiffre d’affaires en hausse, vous ne perdez plus de temps avec la gestion d’images. Cela permet de dégager du temps pour vous et votre équipe afin de se focaliser sur des tâches à valeur ajoutée.
Les solutions Cloudimage
Pour des images responsives
- Générer toutes les tailles côté serveur
- Compresser en WebP
- Supporter les écran haute résolution (Retina)
- Gérer le lazy loading et le chargement progressif
L’implantation de tous ces éléments pour votre site web se fait en quelques minutes grâce au plugin open source 100% gratuit Cloudimage qui va automatiquement calculer la taille des conteneurs et livrer la bonne image sur tout type d’écran, ainsi que faire du lazy et progressive loading.
Pour des images avec des vues 360°
Comment faire des belles vues en 360° ?
Cloudimage vous propose également un plugin open source gratuit qui permet de prendre 36 images d’un produit à 10° de différence afin de les assembler pour produire une vue interactive à 360°.
Afin d’optimiser le chargement de ces 36 images il faut les compresser en WebP et les délivrer en CDN.
Pour en découvrir plus sur l’optimisation du temps de chargement partout dans le monde grâce à des images optimisées, responsives et distribuées CDN (Content Delivery Network) et apprendre à gagner du temps grâce à des solutions externes qui mettent en cache, formatent, redimensionnent, compressent vos images rapidement, regardez notre webinar en compagnie de Emil Novakov, Co-fondateur de Scaleflex.
Regarder le webinar