Refonte e-Commerce : Big Bang ou Migration Progressive ?

Ouvrir de nouvelles perspectives
L’e-commerce se développe à un rythme effréné et les entreprises découvrent que la structure en place ne leur permet pas nécessairement de s’adapter aux nouvelles demandes des clients et aux changements technologiques. Et sans la capacité d’adaptation, la croissance d’une marque sera inévitablement freinée.
Le marché actuel pousse les pure players du e-commerce et les commerçants de toutes tailles, qu’ils soient B2B ou B2C, à envisager de modifier l’architecture de leur plateforme afin de répondre aux demandes en constante évolution des consommateurs.
La performance est devenue un facteur clé de succès pour quiconque dispose d’un canal de vente en ligne. Aujourd’hui, un retard d’une seconde sur un site signifie 7 % de conversion en moins. Une expérience rapide et sans friction est donc désormais au cœur de la stratégie et non plus un simple bonus si la technologie le permet.
Généralement, une refonte e-commerce est motivée par la technologie qui devient bloquante pour le développement de l’activité. Une refonte est un processus long et coûteux. La bonne nouvelle est qu’il n’est plus nécessaire de procéder à une refonte complète de la plateforme. En changeant uniquement votre front-end tout en conservant votre back-end, vous pouvez apporter beaucoup de valeur à votre entreprise.
Qu’est-ce qu’un replatforming ou une refonte ?
Un replatforming e-commerce, est quand un commerçant décide de faire évoluer complètement sa plateforme en changeant de solution e-commerce. Il doit migrer son storefront (la partie visible du site web), ses données, son catalogue produit, etc. vers un système différent afin de répondre aux nouvelles tendances ou aux demandes des clients en termes de services proposés ou d’UX.
Les replatformings sont des processus lourds qui affectent tous les départements d’une entreprise. Elles doivent être planifiées stratégiquement afin de perturber le moins possible les opérations commerciales et sont généralement nécessaires tous les 3 à 5 ans.
Apporter des modifications majeures à sa plateforme de e-commerce est essentiel pour la croissance. Les détaillants doivent s’adapter aux besoins des consommateurs modernes pour maintenir leur engagement. Et idéalement, ils doivent le faire rapidement.
Le e-commerce headless et le replatforming
Aujourd’hui, une approche nouvelle et moderne est disponible. Le replatforming qui met fin à tous les replatformings ! Enfin, presque.
Grâce à l’approche du headless commerce, vous pouvez éviter de repenser entièrement et régulièrement votre plateforme e-commerce. En termes simples, le headless commerce consiste à découpler le front-end et le back-end. En séparant les deux, le front-end, le back-end et d’autres services seront tous connectés de manière souple via des API et l’architecture de la plateforme devient modulaire – également connue sous le nom d’architecture microservices ou composable.
La flexibilité obtenue avec ce type d’architecture permet aux développeurs de faire évoluer certaines parties de leur plateforme sans bouleverser l’ensemble de l’architecture déjà en place. Par exemple, une entreprise peut commencer par modifier son interface client et son identité visuelle, puis envisager plus tard d’utiliser un autre OMS ou un autre moteur de recherche, sans que cela n’affecte ce qui est déjà en place.
La replatforming devient plus simple et la charge technique est réduite à long terme, mais le passage à une architecture microservices reste un processus lourd. La question qui se pose est donc la suivante : comment faire évoluer votre plateforme monolithique existante vers une architecture microservices ? Et quelle est la meilleure façon d’y parvenir ?
Le défi
Exemple:
Votre e-commerce est sur une plateforme historique Magento, avec une vieille stack que vous devez continuer à maintenir parce que votre business en dépend. Mais comment passer au commerce headless sans perturber l’ensemble de votre activité ?
Pour adopter l’approche du commerce « headless », il n’est pas nécessaire de changer de backend ou de passer à une solution « headless ». La suppression de la partie frontend de votre solution monolithique et l’ajout d’une partie frontend indépendante de la partie backend constituent une première étape et un moyen simple de passer au headless. Nous appelons cela la migration progressive.
Qu’est-ce que la migration progressive ?
La migration progressive permet aux e-commerçants de s’adapter à leur environnement et aux demandes des clients de manière progressive, ou par phases. Les équipes d’ingénieurs vont gérer des micro-projets d’une durée de 3 à 5 mois, alors qu’elles sont habituées à de grands projets de 18 à 24 mois tous les trois à cinq ans. Un changement positif rendu possible par les nouvelles technologies et des architectures modulaires plus durables.
Une migration directe vers un nouveau backend implique un projet de refonte complète : long, coûteux et risqué. Indépendamment des aspects techniques, la mobilisation des équipes internes est souvent très éprouvante, sans compter le risque de perte de chiffre d’affaires pendant le changement. Choisir de migrer progressivement, en deux ou plusieurs phases permet d’isoler les risques, notamment autour des périodes importantes pour le marchand.
Développement par phases : un exemple de cas d’utilisation
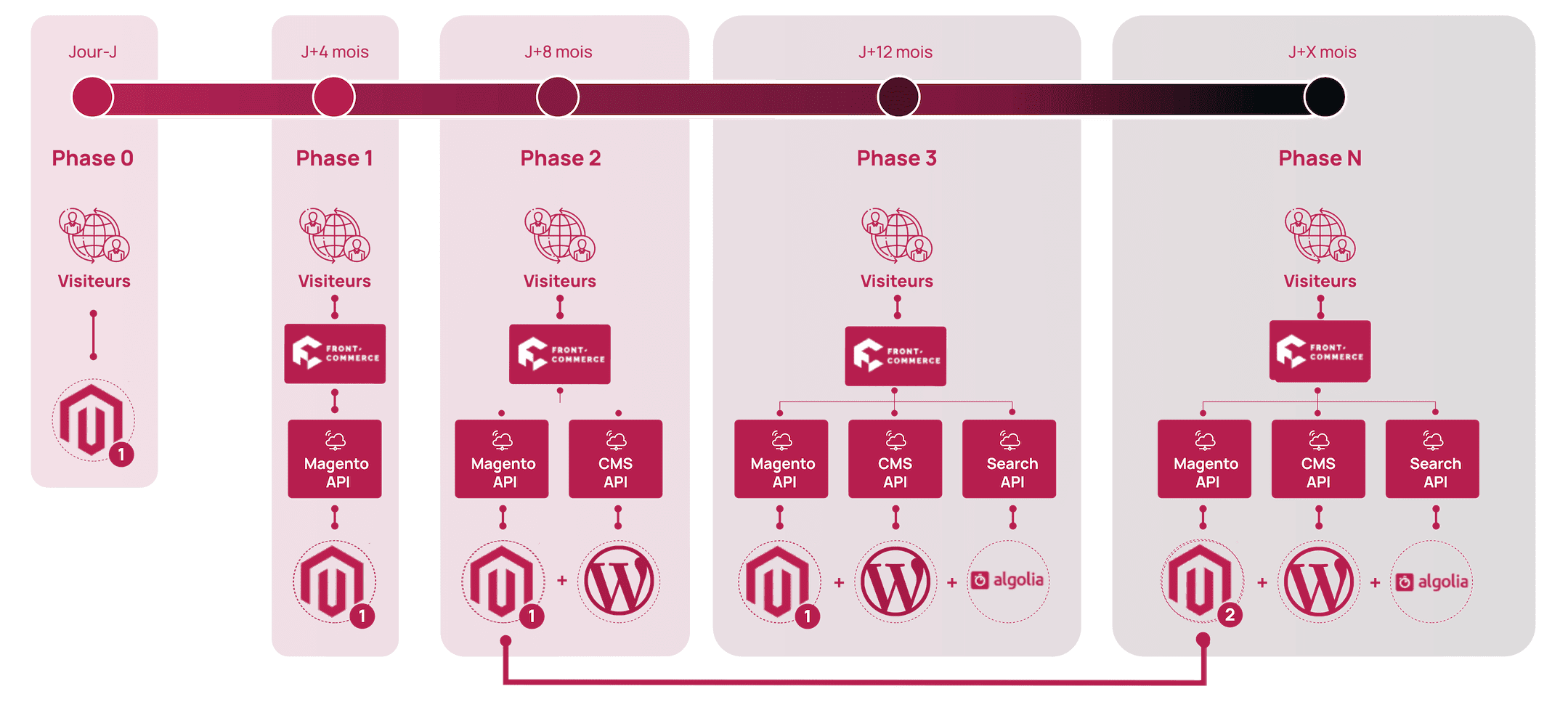
Le headless commerce change beaucoup de choses en termes d’état d’esprit, notamment en ce qui concerne les projets e-commerce. En utilisant une méthode agile, c’est-à-dire par phase ou par projet, on isole les phases. Ceci ne facilite pas seulement le développement, cela permet de mieux gérer les risques et de mesurer plus facilement l’impact de chaque changement, comme l’illustre le schéma et l’explication de chaque phase ci-dessous :

Phase 1
La première phase, la plus importante, consiste à découpler le frontend et le backend. Une marque peut partir de son état existant, comme un monolithe, par exemple avec Magento. Une fois le front-end et le back-end découplés, le storefront peut évoluer vers un nouveau standard avec un front-end PWA moderne, en gardant le back-end existant intact.
Cette étape permettra à une entreprise de passer au « headless » en 3 mois seulement et les bénéfices en termes de taux de conversion et en termes de trafic seront déjà visibles à la fin de cette période.
Phase 2
Une fois la première étape terminée, d’autres phases peuvent être planifiées ou même initiées. Un exemple de phase 2 pourrait être non-technique comme un rebranding, ou technique comme l’ajout d’un CMS headless. L’important est que les phases soient isolées et gérables.
Si, par exemple, vous décidez d’ajouter un CMS headless à votre plateforme, votre backend Magento d’origine restera toujours intact. Les équipes concernées pourront alors accéder au CMS, Prismic ou Contentful par exemple, et créer du nouveau contenu sans avoir à modifier le frontend. Le nouveau contenu s’affichera de manière transparente sur tous les appareils via le front-end PWA qui a été mis en production lors de la première phase.
Allez encore plus loin avec une phase 3 ou 4
Les deux premières phases sont terminées et les performances de votre site Web se sont globalement améliorées. Mais la fonction de recherche préexistante ne répond pas aux exigences de vos clients. En ajoutant un service de recherche tel qu’Algolia, vous ouvrez votre boutique à des fonctionnalités beaucoup plus avancées.
Il est également possible de faire évoluer votre backend à un stade avancé du processus. Puisque les API et les connecteurs existent maintenant, vous pouvez passer à un nouveau backend tout en gardant en place ce qui a déjà changé. On peut imaginer passer de Magento 1 à Magento 2, ou à BigCommerce, à Sylius, à Salesforce …
Quels sont les avantages d’une migration progressive vers une architecture headless ?
En un an et en plusieurs étapes, vous pouvez donc transformer complètement votre site. Et maintenant que votre plateforme est headless, vous pouvez continuer à la faire évoluer de cette manière, au fur et à mesure de vos besoins.
L’évolution de la plate-forme se fait sur des boucles temporelles qui sont réduites en avançant de manière incrémentale. Nous parlons depuis des années de l’agilité de test et d’apprentissage, de la nécessité de faire des petits pas, et c’est exactement ce que ce processus démontre.
Pour une entreprise qui réalise plusieurs millions de ventes en ligne, changer son backend historique n’est pas seulement un problème informatique, mais aussi un problème de gestion du changement humain. La migration progressive lui permet d’avancer pas à pas, en améliorant ses indicateurs clés de performance en matière de e-commerce sans affecter radicalement l’organisation de son activité.
Un autre avantage est de pouvoir lisser le budget de migration sur plusieurs années. Changement du front la première année, changement du back la deuxième. De la même manière, les équipes internes sont mobilisées séparément : le marketing la première année, l’IT la deuxième.
Replatforming et migration progressive en bref
Un replatforming complet :
- Projet de longue haleine
- Coûts astronomiques
- Des équipes au bord de l’épuisement professionnel
- Temps d’arrêt de la plateforme
Migration progressive :
- Temps de mise sur le marché divisé par 4
- Coûts de migration divisés par 5 et répartis sur plusieurs années.
- Meilleure gestion des risques
- Evaluation de l’impact sur le business de chaque changement
- Migration transparente pour les consommateurs
- La possibilité de changer le front-end sans changer le back-end.
- La mise en œuvre d’une architecture modulaire plus durable
- Travail sur des parties isolées de l’expérience client
Conclusion
Il est possible d’entrer dans le monde du headless commerce et d’obtenir ainsi la flexibilité et l’agilité qu’il apporte à un e-commerce, simplement en changeant le frontend – sans faire un Big Bang complet.
Remplacer progressivement votre plateforme e-commerce obsolète tout en faisant croître votre entreprise pour qu’elle réponde au mieux aux besoins de vos clients est une situation gagnant-gagnant. Front-Commerce vous permet de passer à une architecture headless sans difficulté ni désordre, tout en étant guidé pour adhérer aux meilleures pratiques actuelles. Leur client, KAPORAL, a choisi cette voie lors de la révision stratégique de son architecture e-commerce en 2020. Les résultats parlent d’eux-mêmes, lisez l’étude de cas ici.
Crédit photo : Alex Krugli