Wireframe : créer la maquette de votre site web

Le wireframe, ou maquette fonctionnelle en français, est utilisé en E-Commerce pour aider les e-commerçants à développer leurs sites web. Il s’agit d’ailleurs d’une étape particulièrement importante dans le développement de nouvelles fonctionnalités et de création de sites web. Vous allez y catégoriser vos idées pour donner un rendu final harmonieux et cohérent.
Le but n’est pas là de définir les éléments graphiques mais de se concentrer uniquement sur la partie ergonomique afin de faciliter la navigation sur votre site. C’est à partir de ce wireframe que le graphiste va pourvoir réaliser l’interface de vos souhaits.
Mais à quoi sert un wireframe concrètement ? Qu’apporte-t-il dans un projet ? Quelles sont ses limites ? Comment en tirer profit ?
On répond à toutes vos questions à travers cet article pour vous aider à développer votre site e-commerce et utiliser cet outil à bon escient.
Qu’est-ce qu’un wireframe ?
Pour créer un site internet ou une application mobile il est nécessaire de mettre en place une planification minutieuse et méthodique.
Véritable squelette de votre projet, le wireframe (également appelé mock-up, maquette de fil de fer ou zoning) est un schéma de l’interface digitale que vous souhaitez mettre en place ; il s’agit de l’étape située entre le cahier des charges et la réalisation des maquettes ; il permet de représenter une conception digitale tel que la page d’accueil d’un site ou d’une application, d’une interface etc.
Comme en architecture, le wireframe représente le plan d’un « bâtiment », on ne peut pas commencer à construire celui-ci sans avoir prévu en amont les croquis, les dessins, les plans mais aussi les calculs nécessaires à sa construction.
Pourtant, l’étape du wireframing a tendance à être omise dans l’élaboration des projets et provoque de nombreuses conséquences néfastes et ennuyeuses telles qu’une mauvaise ergonomie sur votre site web (n’oubliez pas qu’une bonne expérience utilisateur permet de multiplier vos ventes) avec des conséquences qui sont, de facto, économiques (coût du projet plus élevé que prévu).
Wireframe : comment ça marche ?
Le wireframe permet de définir les diverses zones et composants d’une page grâce à un croquis en noir et blanc et en 2D ; vous allez identifier l’emplacement ou vous souhaitez faire apparaitre les titres, les textes, les icônes, les boutons, les images que vous souhaitez faire apparaître sur votre projet digital. C’est donc un brouillon de la manière dont vous voulez représenter votre conception digitale (page web, application, interface).
Ils ne doivent pas être interactif ou détaillés mais au contraire le plus simple possible pour faciliter leur compréhension et guider le projet à terme. On parle de « représentation basse-fidélité » ou encore « low-hi » en anglais ; cela signifie globalement que vous ne devez représenter que les éléments de base et le contenu présent dans chaque bloc.
Vous pouvez réaliser un wireframe de toute manière ; en réalisant un croquis, un collage papier ou encore un collage numérique. Quoi qu’il arrive, de nombreuses solutions existent pour créer des prototypes de vos projets digitaux : que ce soit des solutions en ligne (comme Balsamiq) ou des logiciels bien spécifiques qui vont fournir des éléments permettant de structurer vos pages et définir les fonctionnalités de votre site. Il doit être simple et percutant : épuré, sans couleur, c’est un bon moyen d’organiser les fondements de votre projet digital.

Nos conseils pour réaliser un bon wireframe
- N’utilisez que des nuances de gris, cela permet de rendre l’information simple, claire et évite de déguiser des informations capitales et distraire vos collaborateurs
- Pour la même raison, n’utilisez pas d’image, au contraire, utilisez des encarts avec le symbole d’une image, ou encore des placeholders avec les dimensions que vous souhaitez lui attribuer
- Soignez la présentation de vos textes, formatez le de la bonne manière pour aider le client à se projeter dans l’interface (grâce à des « lorem ipsum » ou encore des titres)
- Soulignez les liens hypertexte afin de les différencier du reste pour simuler un vrai texte.
- N’ajoutez pas de détails graphiques, cela distrait les collaborateurs qui sont se concentrer sur des détails futiles du projet au lieu de prendre en compte la maquette en elle-même
- Ne montrez que les éléments principaux du contenu pour éviter les informations additionnelles moins importantes et pouvant faire perdre du temps
- Représentez le périmètre et la structure de la mise en page pour mieux visualiser le rendu final
- Décrivez l’interface utilisateur élémentaire
Pourquoi réaliser un wireframe ?
Réaliser un wireframe représente une étape essentielle de la gestion de votre projet. Il est mis en place afin d’éviter tout défaut lors de la conception de votre projet digital et va permettre de mettre en avant les zones et les aspects les plus fonctionnels de votre site web.
Son objectif est de faciliter la mise en place d’un site web et d’une application tout en optimisant son ergonomie et, par conséquent, l’expérience utilisateur de vos clients. De fait, on va définir la structure finale de vos différentes pages et évaluer les différents aspects qui fonctionnent d’un point de vue expérience utilisateur grâce à des annotations permettant de définir les fonctionnalités du futur site.
Il formalise correctement vos attentes, aide au travail des concepteurs et graphistes, il permet d’atteindre et fixer des objectifs, d’obtenir des feedbacks, d’apporter les modifications nécessaires avant de publier votre projet digital et enfin détecter les divers problèmes que peuvent rencontrer vos consommateurs lors de la navigation sur votre site marchand.
Véritable outil pratique et fonctionnement, il permet à vos équipes de gagner du temps dans leurs gestions de projets web et de tenir les délais et les budgets sur la finalisation de votre site web ou application. Puisqu’il représente la base de votre projet sur laquelle vous allez pouvoir évoluer et vous assurer de la conformité de sa réalisation.
Réel méthode d’organisation, vous aurez de meilleure chance d’organiser vos temps de travails à l’avance pour définir qu’est-ce que vous demandera le plus de temps, ou, au contraire, le moins de temps et définir les priorités.
Gardez en tête que quoi qu’il arrive, réaliser un wireframe est un réel gain et que sa réalisation n’est pas coûteuse et rapide à réaliser.
D’autre part, il permet de ne pas rendre engageante les idées émises par les deux parties, cela signifie que si quelque chose doit être modifié, il sera simple de le faire, alors qu’à l’inverse, en se lançant directement sur le projet de création, si quelque chose déplait au client, vous serez dans l’obligation de tout remodifier et cela prendra extrêmement de temps.
Les avantages du wireframe
- facilite la communication sur le début du design
- permet de valider l’architecture des maquettes
- permet de hiérarchiser l’information
- permet d’anticiper les problématiques de navigation
- fournit davantage de souplesse quant à la faisabilité de la réalisation du site
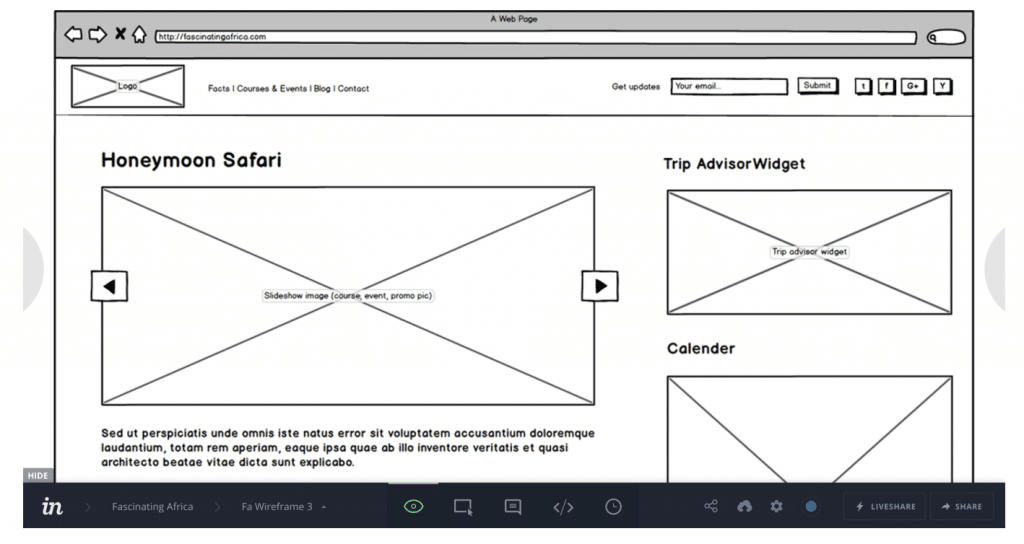
Crédit image : Kathryn Seager