4 éléments incontournables d’un pré-footer pour rassurer vos clients

Avant d’ajouter un produit au panier et d’effectuer un achat, tous les utilisateurs s’assurent que le site marchand est sécurisé. Il est du devoir des e-commerçants de rassurer leurs futurs clients. Cet article va vous permettre d’en savoir plus sur les informations incontournables à mettre en avant dans le pré-footer.
Actuellement, le meilleur moyen de mettre en avant ces éléments de réassurance, est de les illustrer dans un pré-footer. L’institut Metacom teste pour vous des centaines de sites d’e-commerce pour comprendre ce qui les rend performants dans la persuasion des consommateurs.
Pourquoi mettre des éléments de réassurance en avant ?
Les éléments de réassurance sont des leviers marketing pour les sites d’e-commerce. Parmi eux, on retrouve par exemple, la garantie “satisfait ou remboursé”, la livraison en 2 jours ou le paiement sécurisé. Souvent présents dans la stratégie commerciale, ils peuvent se retrouver dans différents endroits du site.
Cependant, cela ne permet pas aux utilisateurs de les identifier en un coup d’oeil comme des éléments de réassurance. Pourtant, ces informations peuvent créer une réelle différence entre deux concurrents.
Un pré-footer permet de regrouper un maximum de 5 à 6 éléments situés sous les derniers contenus de la page. Il permet de renseigner visuellement les utilisateurs sur des éléments habituellement accessible via le footer (en français, “bas de page”) au niveau des informations légales, de celles sur l’entreprise ou des aides.
Les 4 éléments incontournables d’un pré-footer rassurant
Les éléments de réassurance comptent quatre éléments principaux, quasiment présents sur tous les sites d’e-commerce mais rarement mis en avant sur l’ensemble des pages du site via le pré-footer. Fnac, Parrot, Leroy Merlin, La redoute, Priceminister et l’Agence Surprise seront les entreprises qui illustreront nos propos dans cet article.
1- Les modes et conditions de paiement
C’est l’une des principales interrogations des utilisateurs avant d’effectuer un achat. Il n’existe pas encore une norme universelle de moyen paiement, c’est pourquoi il est important de répondre à ces questions :
“Comment puis-je payer sur ce site ? Mon paiement sera-t-il sécurisé ?”
Bien souvent ces informations sont présentes sur la page de paiement. Pensez-vous que les utilisateurs vont s’y rendre d’eux-même pour vérifier s’ils peuvent utiliser leur moyen de paiement ? Vont-ils prendre du temps pour fouiller dans vos aides pour dénicher cette information ? Cliqueront-ils sur l’hyperlien “Livraison” dans le footer ? Il est fortement possible que la réponse soit “Oui” pour une partie des utilisateurs les plus persistants. Malheureusement pour vous, les autres utilisateurs ne sont qu’à quelques clics de trouver le même produit chez votre concurrent.
Dans ce cas, l’utilisation du pré-footer est indéniablement la meilleure solution pour présenter les différents moyens de paiement et sa sécurisation.
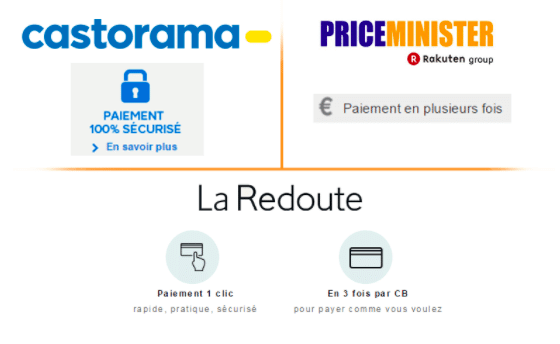
Voici comment Castorama, Priceminister et la Redoute la présente dans leur pré-footer :

2- La livraison et ses caractéristiques
Les modes de livraison peuvent fortement varier en fonction de l’activité d’un e-commerçant, qu’il vende de l’électroménager, des billets de spectacle ou des cosmétiques. Néanmoins, pour un secteur d’activité donné, un acteur peut peut se différencier de ses concurrents en proposant une livraison en point relais ou à domicile, par exemple. Ce constat impose aux e-commerçants d’informer ses utilisateurs avant même la validation de la commande.
La spécificité de la livraison ne s’arrête pas à ses caractéristiques puisque le délai et le prix varient et que certains sites proposent une livraison gratuite à partir d’une certaine somme.
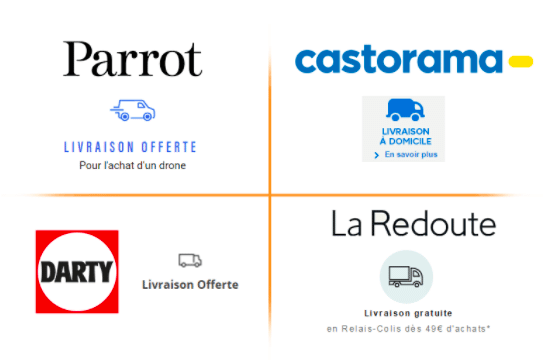
Voici comment Parrot, Castorama, Darty et la Redoute la présente dans leur pré-footer :

3- Les garanties
Les informations liées aux garanties telles que le remboursement de la différence, la garanties sur plusieurs années ou l’habituelle mention “satisfait ou remboursé”, ont une importance capitale dans les éléments de réassurance de l’achat et sont monnaie courante sur les sites d’e-commerce.
Depuis le 14 juin 2014, la loi Hamon a imposé un délai de rétractation de 14 jours pour les ventes effectuées sur Internet. Cette obligation est donc commune à tous les sites d’e-commerce (hors prestation de services d’hébergement, de transport, de restauration ou de loisirs.) et justifie la mise en avant des éléments ci-dessus.
Cependant leurs mises en avant peuvent être négligées par certains e-commerçant qui peuvent avoir peur de leur impact. Pourtant, elles les distinguent de la concurrence.
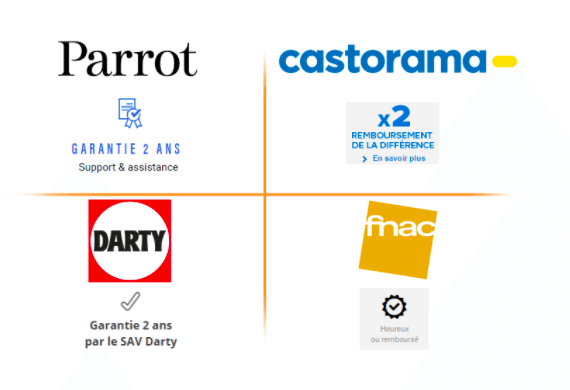
Voici comment Parrot, Castorama, Darty et la FNAC la présente dans leur pré-footer :

4- Le service après vente
Communément, le SAV est mis en valeur dans le footer pour spécifier les modalités de contact et dans le meilleur des cas on retrouve un chat permettant de le questionner directement.
Néanmoins, d’autres informations permettent de caractériser le SAV, que ce soit par ses horaires d’ouverture, le coût de la communication ou encore ses compétences. Par exemple la Fnac précise que son SAV est “à votre écoute (sauf la nuit)”. Cela permet d’engager l’interaction et de la rendre humaine.
Pensez-vous que cette indication ait un autre but ? J’imagine que oui, avec les nombreux reproches fait aux entreprises françaises suite à la délocalisation de leur SAV…
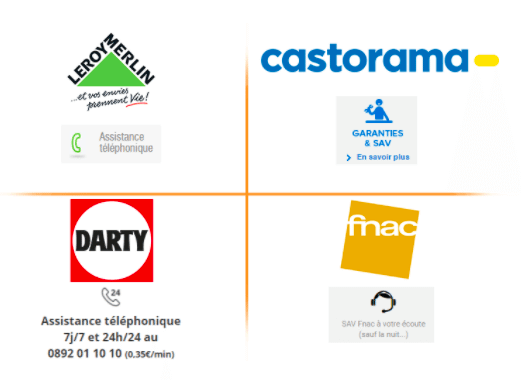
Voici comment Leroy Merlin, Castorama, Darty et la FNAC la présente dans leur pré-footer :

Se différencier grâce à un pré-footer
Un pré-footer contenant ces différents informations mises en valeurs, sera un facteur clés de confiance dans la relation avec votre client. L’heure est plus que jamais à la transparence et à la clairté des informations. N’hésitez pas à les rendre visibles et accessibles, votre image de qualité n’en sera que meilleure.
Il est important de retrouver au moins trois de ces éléments de réassurance dans le pré-footer en fonction de l’objectif du site. Voici par exemple le nouveau pré-footer d’un de nos clients, l’Agence Surprise, qui a effectué ces modifications suite à l’analyse de l’expérience utilisateur de leur site et de ceux de leurs concurrents.

Au vu des bénéfices qu’offrent la mise en avant de ces éléments dans un pré-footer, il est regrettable de voir que des plus grands e-commerçant comme Amazon, Cdiscount, Ebay, Voyage SNCF, etc .. ne prennent pas la peine de les mettre en place.
Découvrez nos articles sur le design et la relation client :