Les nouvelles prescriptions de format photos produits e-commerce

Quelques faits et chiffres…
Aujourd’hui 91% de la population de plus de 18 ans possède un smartphone, et on comptera bientôt plus de 6 milliards de smartphones dans le monde à horizon 2020.
En France, en 2017, la part des ventes sur internet réalisées sur mobile a augmenté de +50 % et pèse plus de 20% du CA des sites e-commerce voire plus de 30% pour les sites leaders ; soit 17 milliard sur les 82 milliards de CA en 2017. (source Fevad)
Google tend à privilégier l’indexation des sites ayant une approche » mobile first », le mobile est en train de devenir la nouvelle façon de faire du shopping en ligne puisque 47 % des acheteurs en ligne achètent des produits sur leur smartphone (GSK.com, 2017). Le commerce via un mobile est considéré comme LE moteur de la croissance des ventes en ligne.
1 acheteur sur 2 en ligne achète via son smartphone mais dans de nombreux cas, le contenu du produit n’est pas toujours adapté au mobile ! (source : GSK)
En 2017, des chercheurs de l’Université de Cambridge ont réalisé une étude sur le fait que les photos de packshot ne donnent pas suffisamment d’informations nécessaires pour déclencher l’acte d’achat en un clic, en particulier sur les appareils mobiles du fait de la petitesse de l’écran.
A l’issue de cette étude, un groupe de travail international coordonné par GS1 s’est formé avec des industriels et des distributeurs pour élaborer un nouveau format d’image, le Mobile Ready Hero Images (MRHI), qui définit le format d’images des produits pour les achats en ligne via un mobile, spécifiquement pour la fonction » ajout au panier « .
L’idée étant que toutes les marques puissent assurer l’uniformité de l’information sur 5 principes de base que sont :
- marque,
- format,
- variante,
- taille,
- et un message supplémentaire spécifique à une catégorie
Le format Mobile Ready Hero Images (MRHI) résout ce problème en représentant numériquement le produit et en l’enrichissant de communications hors emballage.
Le principe des 4Q
Le guide de recommandations de GS1 souligne l’importance des 4Q :
- Quelle est la raison d’être de la marque ?
- Quelle est sa proposition de valeur ?
- Quelles informations produit mettre en avant ?
- Quelle est la contenance du produit ?
Marques et distributeurs doivent travailler ensemble pour représenter ces 4Q de manière claire et cohérente à travers le spectre du digital.
La finalité : aider les consommateurs à trouver plus facilement le produit qu’ils recherchent, augmenter sensiblement les ventes, et réduire la fréquence d’incidents et d’erreurs de commandes ajoutées au panier.
Sur la base que le taux mondial d’équipement en smartphones devrait atteindre 80% d’ici 2020, devenant rapidement l’outil préféré des consommateurs, on constate cependant que les offres de produits et surtout ceux de grande consommation sont surtout conçues pour de l’affichage en magasin pour des consommateurs dont l’objectif premier est de faire ses courses dans les linéaires, et non sur des écrans de 12,9 centimètres.
Lors des achats en ligne, les entrées de recherche sur internet par marque et distributeur sont multiples et démontrent à quel point la cohérence visuelle est une priorité majeure pour émerger. Les distributeurs avaient exprimé le besoin de se doter d’une solution éprouvée qui fonctionnerait dans toutes les catégories de produits et qui pourrait être facilement incluse dans les circuits de vente en ligne créés spécifiquement pour les petits écrans. D’où la démarche collective via un groupe de travail de créer une recommandation commune.
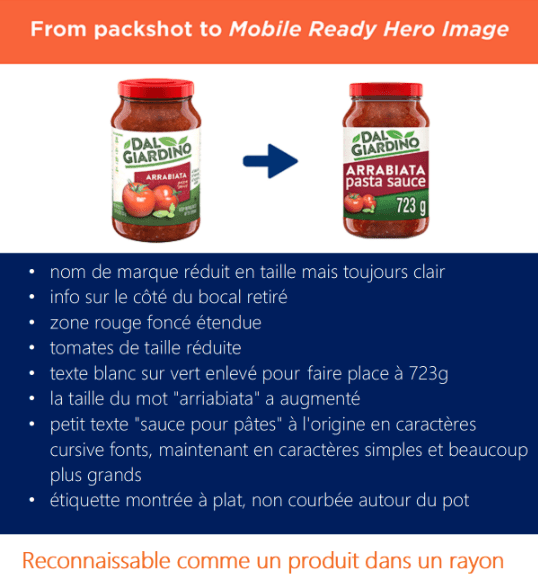
Exemple de Mobile Ready Hero Images (MRHI)

Après plusieurs mois d’A/B testing et d’eyetracking sur les sites Venteprivée.com, Amazon, Tesco ou encore Walmart, les Mobile Ready Hero Images (MRHI) ont généralement entraîné une augmentation des ventes.
A l’instar du site CrazyEgg.com qui a récemment mené une étude sur Mobile Ready Hero Images (MRHI) pour Dell et KinderCare qui a révélé que ce format d’images augmente les conversions et diminue les taux de rebond. En fait, une seule Mobile Ready Hero Images (MRHI) a réduit le taux de rebond de 27 % et augmenté de 36 % la conversion pour Dell.
A noter, les marketplaces comme Amazon n’ont pas encore modifié leurs directives sur leur site mais acceptent déjà ce nouveau format.
C’est ainsi qu’en adoptant la nouvelle recommandation de GS1 Mobile Ready Hero Image (MRHI), les marques et les distributeurs seront en mesure de minimiser leur investissement tout en assurant une plus grande cohérence sur l’ensemble de leurs sites web. Cela permettra aux consommateurs de prendre des décisions plus éclairées avec moins d’erreurs et donc moins de retours et une satisfaction accrue des clients.
Le guide de mise en œuvre des Mobile Ready Hero Image (MRHI) vient compléter les standards GS1 existants, notamment SmartSearch, permettant d’améliorer le référencement des produits sur Internet via une recherche intelligente et d’autres standards autour de l’image.
Documentation
Et la bonne nouvelle des premiers tests c’est que ce format d’image initialement créé pour les smartphones et les tablettes, fait également augmenter le taux de clic et de conversion pour les fiches produits en version desktop !
Alors n’hésitez pas à adopter ce nouveau format,