Comment optimiser votre page d’accueil ? Les clés du succès

Tous les ans, de nombreux sites e-commerce voient le jour. L’une des problématiques des professionnels est la différenciation. Tant au niveau du produit en lui-même, que du site internet.
En effet, une bonne première impression est primordiale lors du processus d’achat. La page d’accueil de votre site est donc un élément capital. Même si, celle-ci n’est pas la première page vue par l’internaute, il ne manquera pas d’aller la visiter lors de sa navigation.
La question que nous pouvons donc nous poser est : Comment optimiser votre page d’accueil pour qu’elle soit performante ?
Comment mesurer le succès d’une page d’accueil ?
Tout d’abord, pour optimiser une page il faut connaître le moyen de l’évaluer. Pour votre homepage, vous pouvez utiliser, le taux de rebond, “bounce rate” en anglais. Il correspond au pourcentage de visiteurs qui entrent sur un site pour ne consulter qu’une seule page de celui-ci lors de leur visite.
Ce taux est un indicateur de qualité, pour permettre de mesurer la satisfaction du visiteur. Il peut se mesurer de deux façons différentes au niveau :
- Du site : c’est une statistique sur le taux de rebond de toutes les pages de votre site.
- De la page : c’est-à-dire le taux de rebond d’une seule page. Il est donc possible d’identifier les pages qui posent problème.
Nous allons aujourd’hui nous concentrer sur ce deuxième indicateur et plus particulièrement sur la page d’accueil. En effet, une page d’accueil optimisée fera baisser le taux de rebond et donc le e-shop en question touchera plus de prospects. Lors de la création de votre site e-commerce, pensez donc à sélectionner les indicateurs clés afin d’optimiser votre site.
Les astuces pour optimiser la page d’accueil de votre site internet
Focus sur le SEO de votre page d’accueil
Un site internet, et plus particulièrement ici, une page d’accueil, doivent avoir un bon référencement (SEO) pour être consultés. Avant toute chose, lors de la création ou de l’optimisation d’un e-shop, travailler sur ce sujet est un enjeu pour les entreprises.
La balise “title”
La première chose à travailler est le titre de votre page. En effet, c’est l’un des indicateurs sur lesquels va s’appuyer Google pour savoir de quel sujet la page va traiter. La balise ‘title” est la plus importante pour le moteur de recherche, c’est l’une des raisons qui peut faire que votre site ne remonte pas comme vous le souhaitez sur Google.
Pour ce qui est du contenu de cette balise, la réflexion est de mise, notamment au sujet des mots-clés principaux sur lesquels vous souhaitez apparaître. De plus, cette balise ne doit pas dépasser 65 caractères. Il est donc important de bien choisir ses mots-clés.
La balise META
Placée juste en dessous de la balise title sur Google, la meta description joue également un rôle dans le référencement de la page d’accueil de votre site. Là encore, bien choisir les mots clés apparents dans cette description peut faire la différence.
De plus, au-delà du référencement, ce texte joue un rôle sur les internautes quant à l’intérêt qu’ils portent au site pour cliquer sur le lien. L’annonce doit être efficace et courte.
Le contenu de la page d’accueil
Le contenu de cette page d’accueil va également être un élément important dans le référencement. Voici quelques points importants que vous pouvez optimiser :
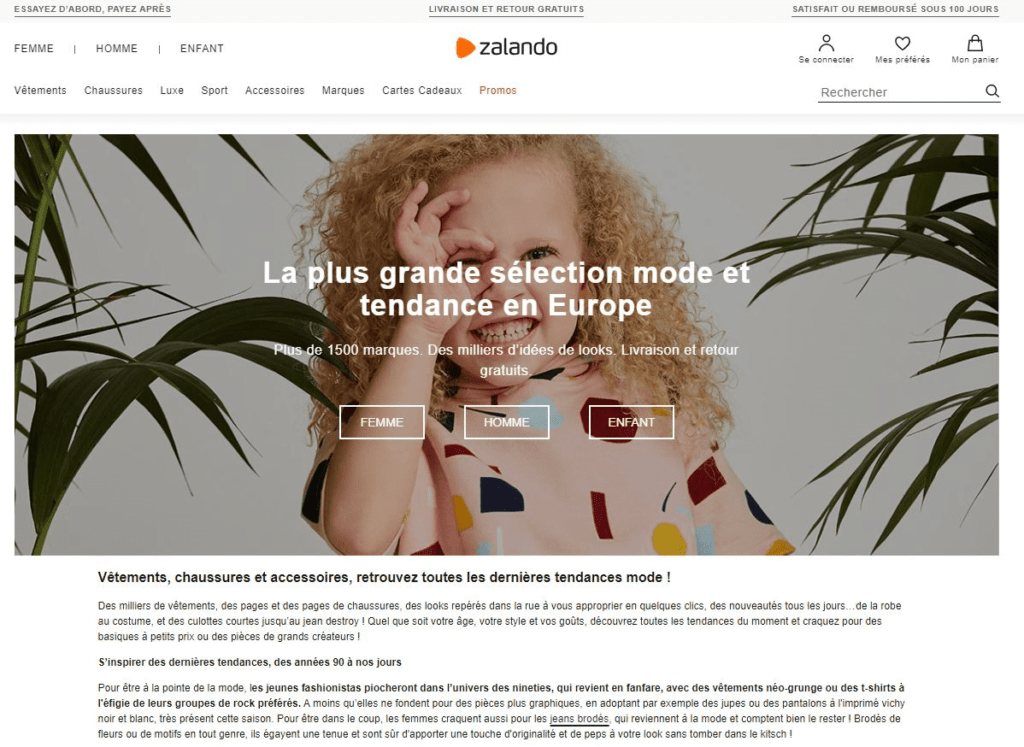
- Le texte et l’image : Partez du principe que Google ne peut pas lire les images, bannières promotionnelles… Équilibrer le texte et l’image est donc un élément à ne pas négliger pour avoir un référencement naturel optimal et éviter de perdre des clients. Voici un exemple avec Zalando.

- Les services, marques ou produits phares : Mettre en avant dès la page d’accueil votre top vente va permettre d’augmenter le référencement de votre site et d’intéresser vos visiteurs. De plus, n’hésitez pas à ajouter dans ce top vente des produits, services… sur lesquels vous souhaitez être bien référencés et avoir des retours.
- La structure de votre page d’accueil : De préférence, votre page d’accueil doit contenir une seule balise H1 avec le mot clé qui à votre sens est le plus cherché par les internautes. Soyez pertinent avec le mot clé choisi et ce que vous vendez. Sans cela, vous pouvez frustrer l’utilisateur avec un résultat qui ne correspond pas à la recherche de départ.
- La mise à jour de la page d’accueil : Des mises à jour de la page vont inciter Google à trouver celle-ci pertinente. Votre score augmentera donc par la même occasion. Cependant, il faut tout de même conserver une continuité dans les textes. Objectivement, modifier la page 3 à 4 fois par an est un bon ratio.
Comme nous avons pu le voir précédemment, l’optimisation de votre référencement sur la page d’accueil a une importance capitale pour vous assurer une certaine visibilité sur les moteurs de recherche. En parallèle, n’oubliez pas d’intéresser l’internaute avec du contenu pertinent.
Optimisez l’expérience utilisateur
L’expérience utilisateur est un élément primordial dans la navigation et le processus d’achat de l’internaute. C’est à ce moment qu’il va déterminer s’il souhaite rester ou non sur votre site.
Le temps de chargement de votre page d’accueil
L’une des premières perceptions que va avoir le prospect sur votre site va être le temps de chargement du site. En effet, 40 % des internautes n’attendent pas le chargement d’une page après un délai maximum de 3 secondes. (Etude Kissmetric)
Cela a donc un impact sur la fidélisation, les internautes ne retournent pas sur un site internet trop lent. Mais également, sur le taux de conversion, celui-ci sera divisé par deux si votre site s’affiche en 4 secondes par rapport à un autre s’affichant en 2 secondes. (Etude Kissmetric)
Pour calculer le temps de chargement de votre page, vous pouvez par exemple utiliser Google Page Speed Insight.
Pour éviter d’avoir ce type de problématique, n’hésitez pas à effectuer des modifications sur votre site. Vous pouvez par exemple optimiser le poids de vos images. Il existe des outils sur le web et gratuits pour compresser vos images. Ils permettent de supprimer les données cachées contenues dans vos fichiers et ayant un impact minime sur le rendu visuel de l’image. Pour mettre en place ce genre d’amélioration sur votre site, vous pouvez utiliser Tiny. Bien évidemment, il faut trouver un compromis entre le poids de l’image et la qualité de celle-ci pour un rendu optimal sur votre site e-commerce.
Pensez mobile !
La part des ventes sur mobile prend une part de plus en plus importante. En effet, le commerce mobile a évolué de 27 % entre 2017 et 2018. (Statista)
Vous devez donc penser à adapter votre site sur mobile en choisissant l’option qui vous convient le mieux (Site web responsive, mobile ou l’application mobile). C’est devenu l’une des priorités des e-shop.
Priorisez les informations
Une page d’accueil doit être claire et concise pour l’utilisateur. Il ne doit pas se poser de question, savoir où chercher, où cliquer et ne pas se laisser distraire par d’autres propositions.
L’internaute doit très vite identifier :
- Qui vous êtes
- Ce que vous faites
- Et vous devez l’orienter vers le processus de conversion
Pour cela, placez les éléments importants en haut de page. Misez également sur la communication visuelle. Elle doit être visible pour que le prospect la positionne dans son esprit.
Le header
La place du logo
Le logo est l’élément le plus important de votre charte graphique. Il permet de vous identifier et d’indiquer à l’internaute qu’il est arrivé sur le bon site.
Pour une identification simple et rapide, placez votre logo en haut à gauche. C’est la zone que va regarder l’utilisateur dès son entrée sur le e-shop. C’est le point d’ancrage de sa lecture.
Si celui-ci ne permet pas directement d’identifier la nature de votre activité, n’hésitez pas à l’agrémenter d’un slogan.
Autour de cette zone chaude, vous pouvez également ajouter le moteur de recherche. Très pratique pour l’utilisateur qui ne trouve pas directement les informations qu’il souhaite. Grâce à ce fonctionnement, vous pouvez retenir des prospects et donc des acheteurs potentiels.
Le menu de navigation
Le menu de navigation, au-delà du moteur de recherche, doit être ajouté sur votre page d’accueil, et, d’autant plus sur les sites complexes composés de nombreuses sections. Cela améliorera la facilité d’utilisation.
Le menu doit être clair et se trouver à un endroit visible tout en ne gênant pas la navigation des prospects. De plus, en fond plein ou transparent, le design doit s’adapter à celui du site et être attractif. Son ouverture peut se faire en survolant le menu ou en cliquant dessus.
L’accès au panier et au compte client
Pour les sites e-commerce, l’accès au panier à n’importe quel moment de la navigation de l’utilisateur est un facteur à ne pas négliger. Il doit pouvoir le modifier et le consulter.
À proximité, placez le bouton de connexion au compte client, c’est également un point de repère important.
Pour ce qui est de ces fonctionnalités, il est préférable de les grouper en haut à droite de votre site, afin de permettre à l’internaute de suivre ses habitudes de navigation. Essayer de se différencier sur ce point n’est pas pertinent, cela pourrait procurer des sources de tension lors de l’achat et l’utilisateur pourrait se sentir perdu et ne pas effectuer l’achat.

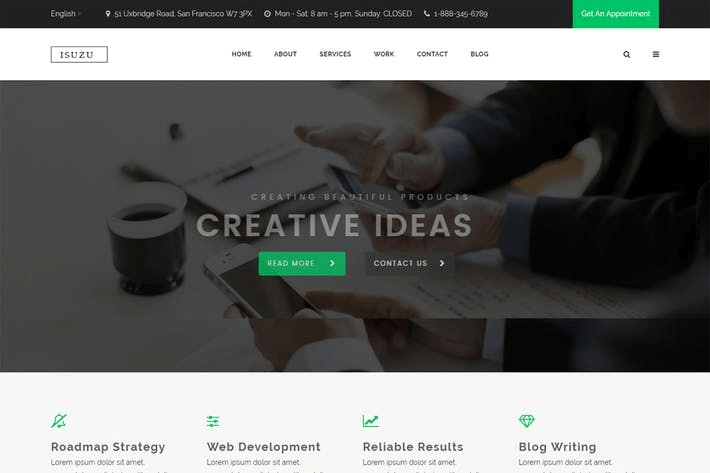
Comme nous pouvons le voir sur la photo ci-dessus, le header est un point primordial de votre site, c’est le premier élément de votre site que va voir le prospect. Le taux de rebond, peut donc augmenter considérablement avec un header non adapté à votre secteur et à un site e-commerce.
Les indispensables en cœur de page et du footer
L’ergonomie
La mise en page, pensez à bien soigner celle-ci et à l’adapter à votre secteur. L’ergonomie peut être un facteur d’abandon de navigation et donc la perte d’un client potentiel. Elle doit être visuelle, facile et fluide pour l’internaute. Et pour cause, beaucoup d’internautes ne descendent pas jusqu’en bas de votre page d’accueil. Pour cette raison, sélectionnez les informations les plus pertinentes à mettre en avant et organisez-les de manière logique.
De plus, afin de réduire le nombre d’écrans et par conséquent la taille de votre page d’accueil, essayez au maximum d’illustrer votre page et plus particulièrement, le haut de celle-ci. En effet, un adulte assimilera mieux une information qui comporte des illustrations. Choisissez des visuels facilitant la compréhension et étant pertinents sur votre site. Bien évidemment, conserver des textes pour le référencement est primordial. N’hésitez pas à les insérer davantage en bas de page. Efforcez-vous d’utiliser des phrases explicites, claires et courtes. Mettez-vous dans la peau de vos visiteurs.
Le Bandeau publicitaire
Le bandeau publicitaire permet de faire passer directement un message aux internautes arrivant sur votre homepage. Que ce soit un lancement de produit, une promotion ou une offre spéciale… Le bandeau doit être visible dès le chargement de la page. L’utilisateur ne doit pas avoir besoin de “scroller”.
Vous devez réfléchir à ce bandeau en utilisant la charte graphique de l’entreprise et l’ergonomie du site. Le bandeau et les bannières présentes doivent être attractifs et clairs.
Les réseaux sociaux
Une fonctionnalité intéressante pour votre page d’accueil concerne, les boutons de partage, de vos réseaux sociaux (Facebook, Instagram, Pinterest…). Le fait de proposer à vos prospects ou clients la possibilité de rejoindre votre communauté et de suivre votre actualité est un excellent moyen de les fidéliser.
Bien évidemment, les réseaux pertinents pour votre activité et qui vont avoir une plus-value pour l’internaute. Les boutons de partage des réseaux sociaux apparaissent généralement en milieu ou fin de page.
La présence de quelques produits
La page d’accueil de votre e-shop peut contenir certains de vos produits et être une vitrine. Pour cela, choisissez quelques produits donnant envie à l’internaute (produits d’appel ou meilleures ventes). Le but étant d’apporter une réponse aux besoins immédiats de vos clients.
La présentation de l’entreprise et la confiance
L’important pour une homepage est de donner confiance à l’utilisateur. Pour cela, présentez succinctement l’entreprise tout en mettant en valeur votre expertise :
- Ancienneté de l’entreprise
- Avis consommateurs certifiés
- Règles du service après-vente (remboursement, délais…)
Pour le mettre en forme, vous n’avez pas forcément besoin d’un bloc texte. Privilégiez des photos, slogans ou pictogrammes. De plus, intégrez les coordonnées de votre entreprise dans le footer du site.
La confiance doit se faire ressentir dès le début de votre page. Leaders du e-commerce ou e-shop en phase de lancement, les éléments d’assurance sont des codes qui permettent de créer un environnement favorable à l’acte d’achat. Voici quelques exemples, vous permettant d’instaurer un climat de confiance sur votre site et plus particulièrement votre homepage :
- Présentez un URL sécurisée (type https)
- Mettez en avant un label de sécurité de paiement

- Affichez des témoignages clients
- Donnez un numéro ou une adresse mail de votre SAV
Après avoir mis en place ces éléments, n’hésitez pas à les tester au niveau des emplacements, du texte. En effet, si de base le but était de rassurer l’utilisateur, parfois, cela peut avoir l’effet inverse et susciter des doutes. Le plus efficace, étant, de placer des éléments de réassurance sur votre page d’accueil et de développer ces informations sur une page dédiée.
La Heatmap et l’A/B Testing
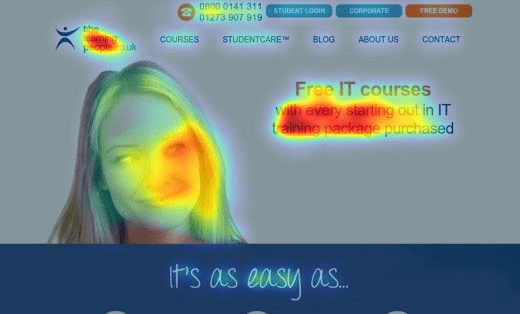
Après avoir identifié les points handicapants de votre homepage, n’hésitez pas à vous assurer de cela en utilisant les données de vos visiteurs. Pour cela, utilisez les heatmaps ou cartes de chaleur. Ce procédé consiste à avoir une représentation visuelle des interactions, de l’engagement généré par vos internautes naviguant sur votre site.
Prenons un exemple, sur la photo ci-dessous, les couleurs chaudes montrent l’endroit où l’utilisateur est le plus attentif et les couleurs froides renvoient aux zones ignorées du site.

Source : Pixeller
À partir de cette technique, vous avez donc défini les zones les moins “actives” de votre e-shop. Mais comment tester les solutions à mettre en place ?
Pour cela, utilisez une solution A/B Testing, elle va vous permettre de tester des versions différentes de toutes vos pages, et plus particulièrement dans notre cas, de votre page d’accueil. Le but est de comparer la performance des options sur lesquels vous avez des doutes (place d’un bouton, d’un bloc de texte…) . Il ne vous restera plus qu’à appliquer l’option la plus plébiscitée par les internautes.
Primordiale sur un e-shop, entrée considérable de trafic, image de marque et ligne directrice de votre site, votre homepage doit trouver un équilibre pour se démarquer. En quelques mots, suivez les standards et les éléments qui se veulent intuitifs pour l’utilisateur dans le but qu’il ne se sente pas perdu. Cependant, n’hésitez pas à tester et à créer certaines choses afin de vous démarquer.