Impact des temps de chargements sur les tests A/B

La conversion est le leitmotiv de tous les acteurs e-commerce. Alors que la majeure partie des ressources (budget, temps, équipe…) est attribuée aux campagnes d’acquisition, trop peu d’attention est consacrée à la qualité de navigation des internautes. Pour autant, l’approche « user-centric » confère désormais une place centrale à l’expérience utilisateur. Ne pas en tenir compte revient à dégrader de façon délibérée vos KPIs marketing comme votre taux de conversion ou votre taux de rebond. Les tests A/B sont des outils fréquemment utilisés afin de booster la conversion d’un site internet.
A contrario, les temps de chargement des pages sont une variable encore trop peu prise en compte au titre de l’expérience utilisateur, même si les comportements tendent à évoluer ! Pourtant, des temps de chargement trop longs peuvent s’avérer être un véritable ennemi pour un test A/B.
LES TESTS A/B: TESTER – OPTIMISER – BOOSTER!
Les tests A/B s’inscrivent dans une stratégie d’optimisation de la conversion. Ils requièrent la mise en place d’une feuille de route afin d’avoir une réelle visibilité sur le test, son contexte et son but. Il est important d’identifier les pages concernées par le test, pendant combien de temps doit-il durer, sur quel échantillon de trafic doit-il être testé et avec quel objectif pour quel KPI.
Pour cela, il convient d’identifier le problème qui peut supposément dégrader votre site. Il vous faut ensuite faire preuve de remise en question pour en imaginer la cause (contenu trop peu visible, CTA pas assez explicite …). Dès lors, vous pouvez imaginer des hypothèses « si je change ça par ça, alors cela aura telle conséquence sur tel KPI ». C’est en testant ces hypothèses sur un échantillon d’internautes que vous pourrez juger de l’efficacité des optimisations envisagées.

Le but est de mettre en application les hypothèses qui ont obtenu les meilleurs résultats au cours des différents tests effectués afin de booster en permanence la conversion de votre site internet. Mais tout n’est pas toujours aussi simple. Des facteurs qui ne sont pas facilement identifiables peuvent fausser vos tests sans que vous ne vous en rendiez compte.
L’IMPACT DES TEMPS DE CHARGEMENT SUR LE COMPORTEMENT DE VOS INTERNAUTES.
On ne le dira jamais assez, les temps de chargement ont un impact considérable sur votre site internet ! À une seconde de chargement supplémentaire, on peut imputer :
– Une chute de 7 % de votre taux de conversion,
– Une dégradation de la satisfaction utilisateur de 16 %,
– Une baisse de 11 % de vos pages consultées.
En plus d’altérer vos KPIs marketing, les temps de chargement de vos pages ont également une incidence sur votre positionnement dans les moteurs de recherches. D’une part, car les robots ne pourront crawler qu’un nombre limité de pages. D’autre part car votre internaute impatient quittera votre site, faisant augmenter votre taux de rebond, critère désormais pris en compte par les algorithmes Google.
Et les tests A/B dans tout ça, en quoi sont-ils impactés par les temps de chargement ?
L’IMPACT DES TEMPS DE CHARGEMENT … MÊME SUR VOS TESTS A/B
Si l’A/B test est le Superman de votre site internet, les temps de chargement trop longs en sont la kryptonite !
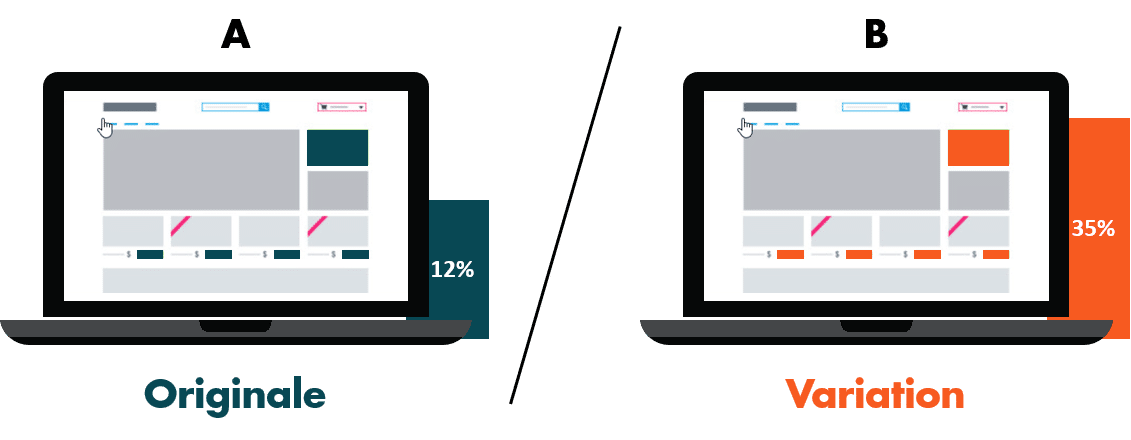
A construction différente, performances différentes !
Dans le cadre d’un test A/B, il n’est pas rare que vous ayez à tester une nouvelle présentation pour une page donnée. Remonter un call-to-action au-dessus de la ligne de flottaison, agrandir un visuel, ajouter une fonctionnalité… sont autant d’éléments qui peuvent impacter l’organisation de votre page. Cela aura par conséquent des répercussions sur le nombre d’éléments qui compose votre page, leurs poids et donc sur le temps de chargement de la page.
Ainsi, il est tout à fait probable que le résultat d’un test ne soit pas retenu à cause des temps de chargement. Sur les plans ergonomique et fonctionnel, les améliorations sont au rendez-vous. Pour autant, les performances dégradent l’expérience utilisateur et provoquent la sortie de l’internaute, biaisant ainsi le résultat du test. Voilà un premier point justifiant l’impact des temps de chargement sur vos tests A/B.
L’effet Flicker ou comment perdre la confiance de votre internaute.
Concrètement, l’effet flicker c’est quoi ? Du fait d’une latence de chargement du JavaScript du prestataire d’A/B testing, un internaute voit une version du site qui ne lui était pas destiné. Il fait partie de l’échantillon « test », pourtant, au chargement de la page, la version d’origine du site s’est d’abord chargée. Visible pendant une fraction de seconde, elle déroute l’internaute, altère son comportement et fausse le test.
Les spécialistes de l’A/B testing œuvrent à limiter l’effet flicker, et les alternatives sont nombreuses :
– Améliorer les temps de chargement
– Placer le tag le plus haut possible dans le code
– Alléger le script
D’autres solutions, tel que le recours à une propriété CSS de type « visibility: hidden » sur votre élément body, sont toutefois à proscrire. Le risque est qu’en cas de dysfonctionnement, votre internaute se retrouve face à une page blanche pour une durée indéterminée. Il ne fait aucun doute que votre internaute quittera votre site pour aller convertir sur celui d’un concurrent.
VÉRIFIER L’IMPACT DES PERFORMANCES SUR VOS TESTS A/B : DES SOLUTIONS EXISTENT !
La mesure de performances de vos pages reste la solution la plus fiable pour confirmer l’impact des temps de chargement sur vos tests A/B. Sur le long terme, elle s’avérera même bénéfique pour d’autres aspects de votre stratégie digitale comme votre référencement naturel.
Surveillez le bon fonctionnement des différentes versions testées.
Comparez le bon fonctionnement des variantes du test et identifiez les différentes anomalies pouvant survenir sur chacune des hypothèses. En mettant en corrélation ces informations avec les résultats de campagnes remontés dans votre outil de testing, vous pouvez déterminer si des anomalies ont pu perturber la navigation d’internautes et altérer les résultats de l’A/B test.
Comparez les performances de vos variantes.
Analysez également les différences de performances entre les variantes de vos tests A/B. Dans le cas de performances similaires, vous pouvez conclure que les résultats du test A/B ne sont pas biaisés à cause des temps de chargement.
En revanche, dans le cas où les performances présentent des deltas entre les variantes, un outil dédié à la mesure de la performance vous permettra d’identifier l’origine du ralentissement et de constater par exemple que :
– Les éléments ajoutés à la version B sont trop nombreux et ralentissement le chargement de la page,
– Le visuel changé sur la version A n’a pas été optimisé,
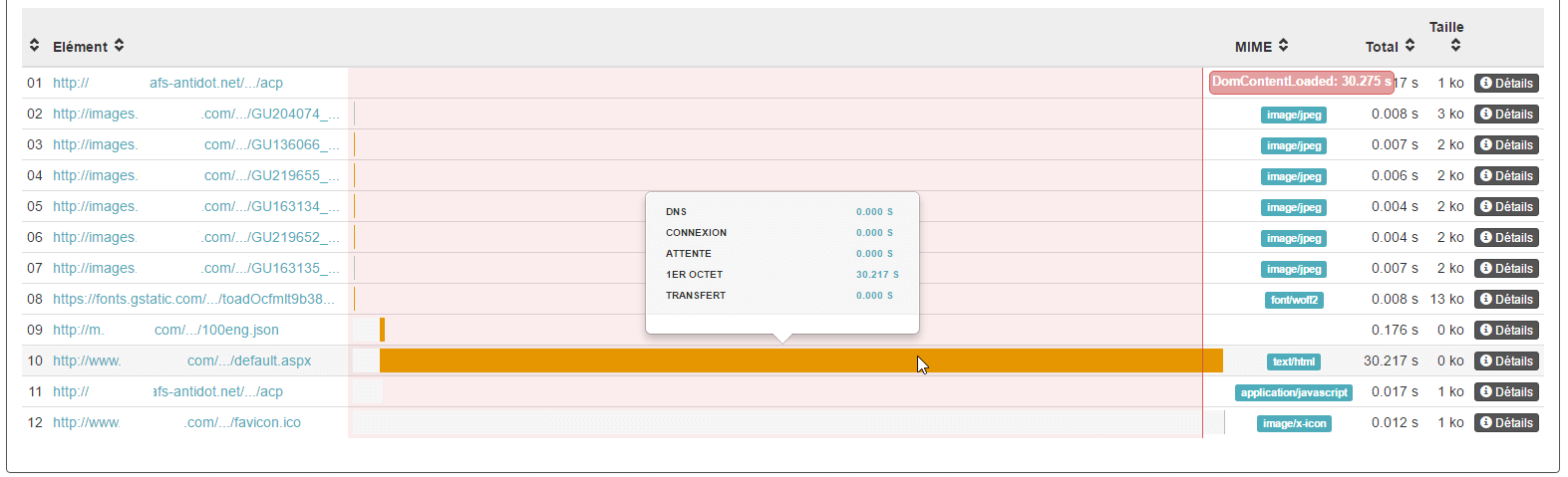
– Une des ressources de la version B est défaillante et bloque le chargement des éléments suivants. Dans ce cas, la consultation de cascade de chargement de vos pages vous permet d’identifier ces ressources.

Intégrez une vision utilisateur
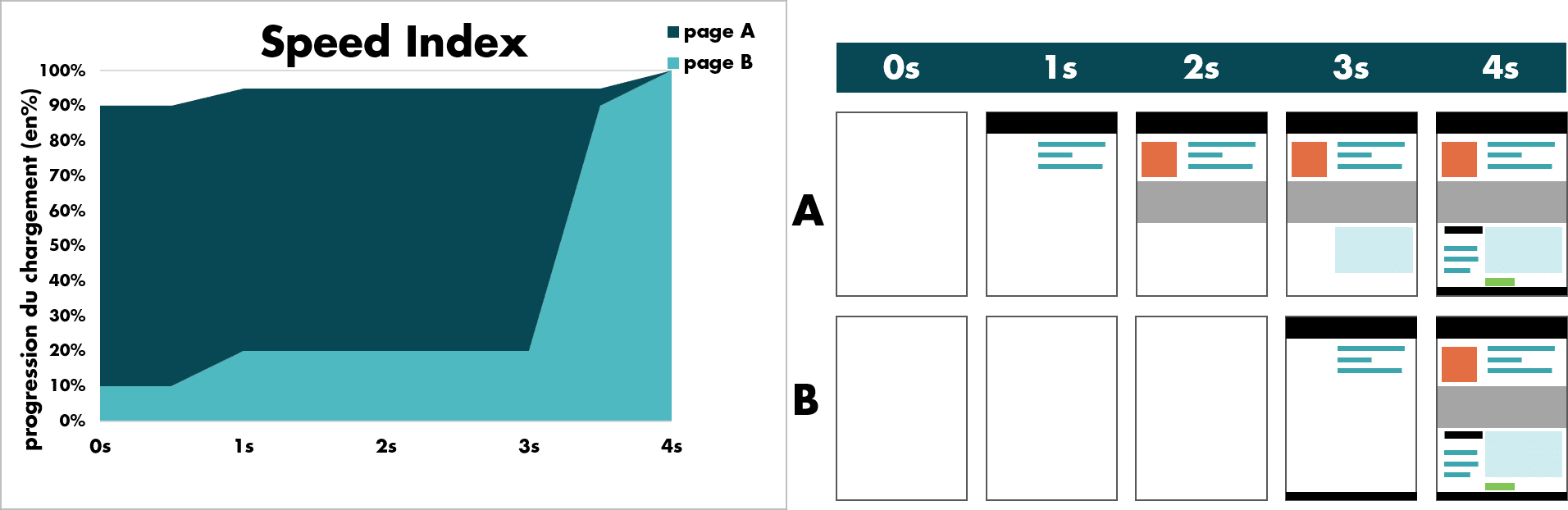
Vous pouvez également vous baser sur des indicateurs webperf afin de juger de l’expérience de navigation de vos internautes. Dans un premier temps il y a le Speed Index. C’est un score attribué à une page en fonction de la vitesse d’affichage des éléments situés au-dessus de la ligne de flottaison.

Dans le cadre d’un Test A/B et dans la mesure où la construction de vos pages sera différente suivant les éléments testés, votre SpeedIndex variera forcément. Par conséquent, cela peut avoir des répercussions sur le chargement perçu par votre internaute.
Il y a également le DOMContentLoaded. Cet indicateur permet de calculer le temps de chargement ressenti par les internautes. Si vous constatez un temps trop important (supérieur à 3sec), ou des différences trop importantes entre les versions, vous savez que vous devez mettre en place des actions correctrices visant à réduire les temps de chargement perçus par vos internautes.
Une fois vos pages optimisées, rejouez votre test tout en étant sûr que les temps de chargement ne faussent pas les résultats de vos campagnes d’A/B test.
Prenez en compte le contexte de navigation de vos internautes.
Certains outils de mesure de la performance, se basant sur le trafic réel, intègrent le contexte de navigation des internautes aux mesures remontées. Ainsi, dans le cas de temps de chargement différents entre les variantes de vos tests A/B, vous identifiez facilement si le device, le navigateur ou encore la localisation de votre internaute ont joué un rôle.
En conclusion, même si les agences d’A/B testing ont conscience des impacts que peuvent avoir les temps de chargement sur les campagnes d’A/B test, elles ne peuvent pour autant y remédier à 100%. Et pour cause, ce n’est pas leur vocation première. En revanche, vous avez à votre disposition des outils complémentaires pour ajouter une dimension « performance » à vos tests. Sans compter que ces solutions ont un champ d’intervention bien plus large que la seule validation de vos tests A/B : amélioration continue de votre site internet, analyse de vos partenaires marketing, meilleur positionnement dans les moteurs de recherche …
Crédit image : Aaron White