WordPress Gutenberg : comment vous adapter au nouvel éditeur ?

Vous n’avez peut-être pas encore entendu parler de Gutenberg, le nouvel éditeur de WordPress, le CMS le plus utilisé au niveau international ?
Gutenberg est actuellement disponible en version bêta et peut être téléchargé via un plugin. Il sera bientôt inclus dans la mise à jour WordPress 5.0 et sera disponible pour tous les utilisateurs de WordPress.
Qu’est-ce que WordPress Gutenberg ?

Vous l’aurez compris, Gutenberg c’est le nouvel éditeur WordPress qui viendra remplacer TinyMCE, l’éditeur actuel.
C’est plus qu’une mise à jour esthétique. Gutenberg va complètement changer l’expérience de conception de page en adoptant une approche de contenu basée sur des blocs. Un peu à l’image de ce que proposent actuellement certains modèles WordPress, comme Divi par exemple.
WordPress est conscient que son CMS, depuis longtemps, a cessé d’être utilisé uniquement pour créer des blogs. Un pourcentage considérable de personnes utilisent cet outil pour créer leurs sites web, et un système de blocs accélère considérablement le travail de conception.
En attendant sa sortie, vous pouvez installer et tester l’éditeur Gutenberg via un plugin. Mais attention, cet éditeur est toujours en version bêta, nous vous recommandons donc de ne pas pas publier sur votre site avec. Si vous voulez faire des tests, mieux vaut rester en brouillon pour pouvoir vous familiariser avec Gutenberg, en attendant la version définitive.
Comment fonctionne WordPress Gutenberg ?
Il y a quelques paragraphes, on vous a dit que Gutenberg travaillait en blocs. Au cas où cela n’aurait pas été très clair, on va rentrer plus en détail.
Gutenberg remplace le champ d’édition unique de l’éditeur WordPress actuel TinyMCE par de nombreux « blocs » individuels. Ces blocs vous permettent de créer des conceptions beaucoup plus complexes que ce que vous pourriez faire actuellement.
Mais qu’est-ce qu’un bloc ?
Un bloc ça peut être n’importe quoi, vous pouvez par exemple avoir des blocs :
- Texte
- Images
- Vidéo intégrée
- CTAs
- Widgets (oui, les mêmes widgets que ceux que vous utilisez dans votre sidebar)
- Etc…
Chaque bloc fonctionne individuellement, vous pouvez les modifier indépendamment. Cela simplifie donc beaucoup votre travail de personnalisation. Et comme chaque bloc est « indépendant », vous pouvez ajouter des éléments (tels que des arrière-plans personnalisés) à un bloc spécifique.
Donc Gutenberg est un constructeur de page ?
Pas exactement, du moins pas dans sa forme actuelle. WordPress Gutenberg facilitera grandement la création de contenus tels que les articles de blog ou les pages standard, mais ne remplacera pas les créateurs de pages actuels.
En surface, Gutenberg manque déjà de deux éléments essentiels:
- Colonnes flexibles (maintenant il y a un bloc expérimental de colonnes, mais c’est assez basique)
- Glisser-déposer (bien que vous puissiez maintenant réorganiser l’ordre des blocs avec le glisser-déposer)
Cela dit, Gutenberg est sur le point d’éliminer le besoin d’utiliser des générateurs de pages pour les pages de base.Mais, si vous voulez créer des pages plus complexes, comme une page de destination, il vous faudra probablement utiliser des générateurs de pages plus avancés (comme Divi).
Comment utiliser WordPress Gutenberg ?
Installation
Comme nous l’avons dit, Gutenberg remplacera l’éditeur WordPress par défaut dans WordPress 5.0. Mais pour l’instant, la seule option pour vous amuser avec est d’installer le plugin. Pour ce faire, rien de bien compliqué, vous aurez juste à :
- Aller dans plugins> Ajouter un nouveau
- Recherche de « Gutenberg »
- Cliquez sur Installer maintenant
- Attendez que le bouton Installer change pour Activer
- Cliquez sur Activer
- Une fois que vous avez activé le plug-in, votre site utilisera automatiquement l’éditeur Gutenberg lorsque vous accédez à Entrées> Ajouter nouveau.
- Utilisez un thème compatible avec Gutenberg
- Attention toutefois, bien que Gutenberg soit conçu pour fonctionner avec n’importe quel thème WordPress, le choix d’un thème offrant une compatibilité spécifique avec Gutenberg offrira davantage de résultats.
Premièrement, les thèmes peuvent offrir un certain style aux blocs de Gutenberg. Et encore mieux, les thèmes peuvent charger ces styles dans l’éditeur lui-même. Cela signifie que vous pouvez voir le style réel de vos blocs lorsque vous créez votre contenu.
Les thèmes adaptés à Gutenberg peuvent également proposer des modèles prêts à l’utilisation, composés de plusieurs blocs. Il vous suffit donc de connecter votre contenu aux blocs existants et de publier.
Mise en pratique

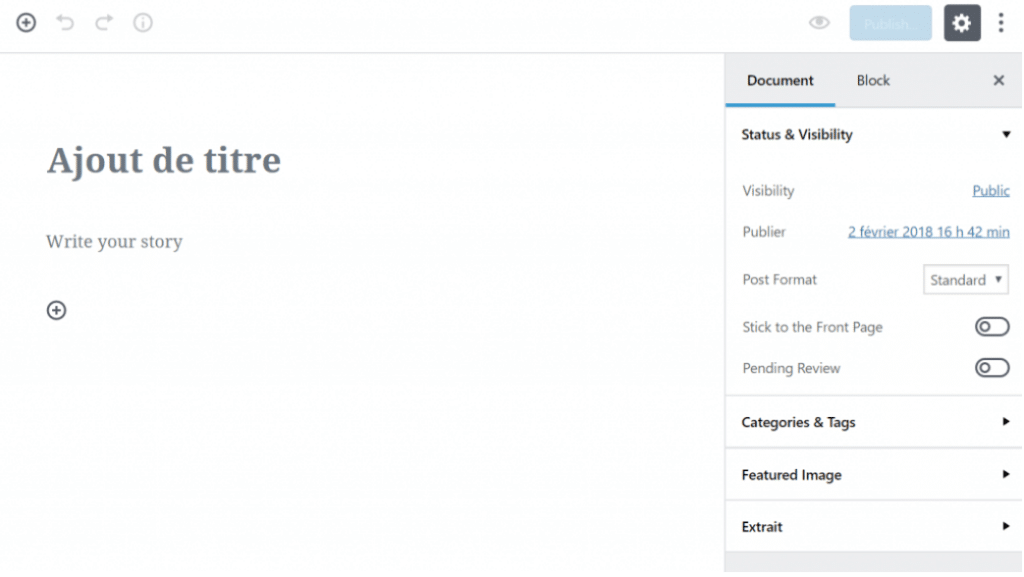
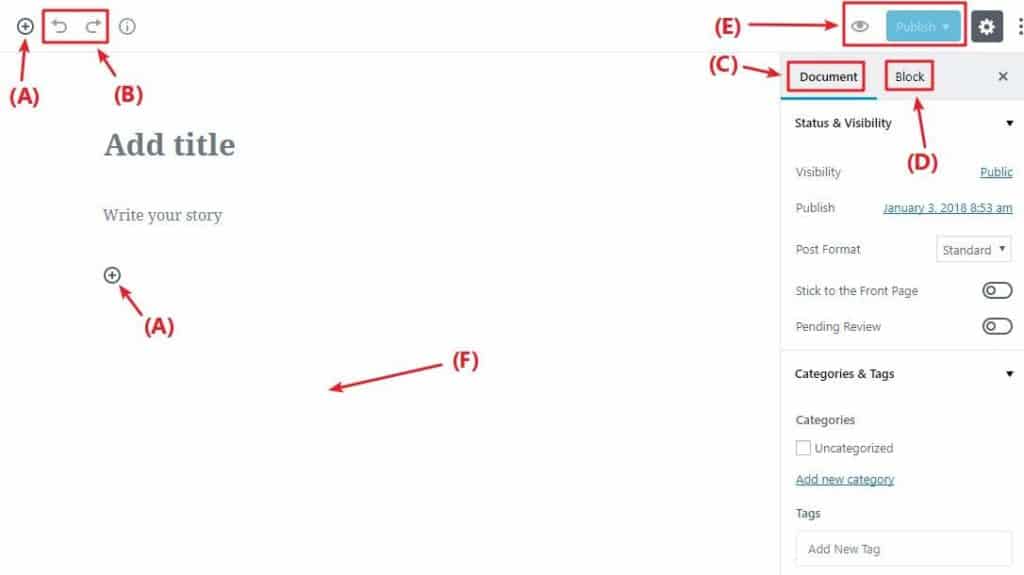
Avant de rentrer plus en profondeur dans la prise en main de WordPress Gutenberg, il serait util de faire un résumé des éléments de l’interface principale. Celle à qui vous aurez à faire sur votre back office.
- (A) – Permet d’ajouter de nouveaux blocs
- (B) – Bouton annuler/rétablir
- (C) – Vous donne accès aux paramètres du document, où vous pouvez modifier des éléments tels que les catégories, les étiquettes, l’image sélectionnée… Elle regroupe les fonctions que vous pouvez retrouver dans la barre latérale sur la version actuelle.
- (D) – Lorsque vous avez un bloc sélectionné, cela vous donne accès aux paramètres spécifiques de ce bloc.
- (E) – Vous permet de prévisualiser votre page ou de la publier/mettre à jour.
- (F) – Une fois que vous ajoutez des blocs, vous pouvez ajouter et modifier le texte
Ajouter des blocs

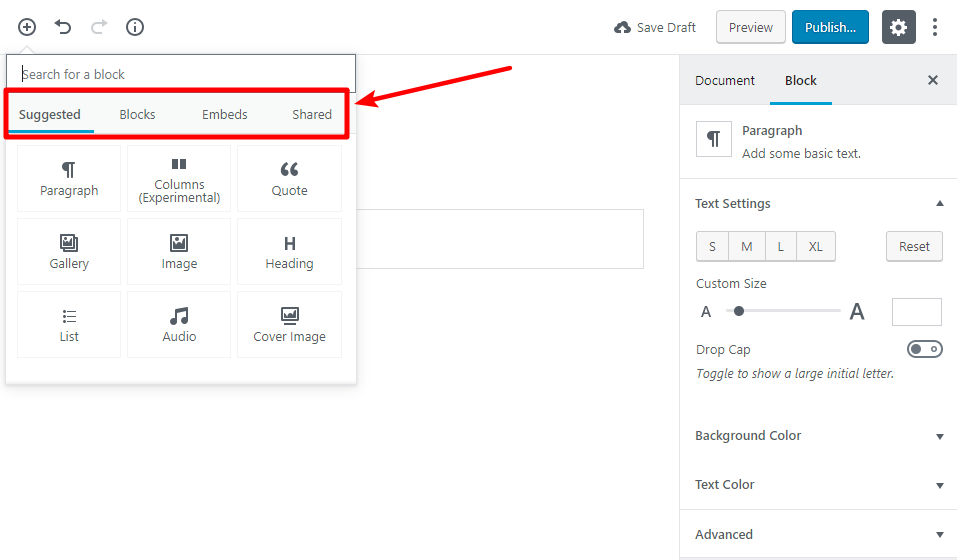
Pour ajouter un nouveau bloc, cliquez simplement sur l’icône + et sélectionnez le type de contenu que vous souhaitez ajouter :
Les sections « Suggested » et « Shared » sont personnalisées pour vous et vous aideront à accéder plus rapidement aux blocs pertinents pour votre site web. « Suggested » montre les blocs que vous utilisez habituellement et « Shared » vous permet de sauvegarder des blocs pour les réutiliser plus tard. Pour accéder à tous les blocs, utilisez les onglets « Blocs » et « Intégrations », vous y trouverez :
- Blocs de base: contient des blocs de base comme des images, des paragraphes, des en-têtes, des guillemets, etc.
- Format: vous permet d’ajouter plus de contenu formaté comme par exemple des citations, des tableaux ou encore l’éditeur de texte WordPress classique.
- Blocs de conception : permet de diviser le texte en deux colonnes, y compris les boutons, les séparateurs ou le libellé « Plus »
- Widgets: permet d’ajouter des raccourcis, des dernières entrées ou des catégories. Il est même possible d’afficher les widgets de la barre latérale dans Gutenberg.
- Sous l’onglet Insertion , vous pouvez incorporer du contenu provenant de nombreuses sources externes, par exemple:
- YouTube
Vous l’aurez compris, l’arrivée de WordPress Gutenberg va changer beaucoup de choses dans vos habitudes, alors qu’attendez vous pour télécharger le plugin et vous entraîner pour le grand lancement ?
Crédit image : Anastasia Martyan