Quels indicateurs webperf pour améliorer votre expérience utilisateur ?

Lorsque l’on parle d’indicateurs de performances, on pense souvent aux indicateurs analytics tels que le taux de rebond ou le taux de conversion. Il est désormais primordial d’intégrer d’autres outils de mesure à votre web analyse, cette fois-ci au titre de l’expérience utilisateur.
On ne le sait que trop, l’internaute d’aujourd’hui est infidèle et impatient ! En somme, votre offre seule ne suffira plus à le séduire. Son expérience sur votre site internet constitue désormais un critère à part entière. Par exemple, Amazon a estimé qu’un temps de chargement d’une seconde de plus lui ferait perdre près de 1,6 milliards de dollars de ventes par an.
Dans cet article, nous allons donc nous intéresser aux temps de chargement de vos pages et mettre en lumière les indicateurs indispensables pour mesurer la qualité de l’expérience utilisateur.
Qu’entend-on exactement par la notion d’expérience utilisateur ?
Premièrement interrogeons-nous sur la notion même d’utilisateur. Lorsqu’un internaute se rend sur votre site internet, il cherche à consulter, se renseigner, comparer… Votre offre ainsi que vos contenus vont guider vos utilisateurs dans l’atteinte des différents objectifs de navigation qu’ils se sont fixés (achat, inscription…).
Comment alors caractériser l’expérience utilisateur, communément appelée UX ?
En premier lieu, on pense au design de votre site internet, ce qui correspond davantage à l’UI, pour « Interface utilisateur ». Ensuite on réfléchit davantage à l’aspect ergonomique de votre plaeforme (fonctionnalités, fluidité …). Enfin, intervient la notion de « webperf » correspondant au temps de chargement de vos pages.
Chacun de ces critères est à prendre en compte sur les desktops mais également sur les devices mobiles tels que les smartphones et tablettes. La vitesse de chargement de vos pages a un impact encore plus fort sur ces derniers types de device, ceux-ci bénéficiant souvent d’une connexion moins performante.
Comment calculer la vitesse de chargement de vos pages ?
On ne vous présente plus Google Page Speed ni Yslow. Bien que ces outils soient utiles pour explorer de nouveaux axes d’optimisations propices aux performances de vos pages et à leur référencement dans les moteurs de recherches, ils ne sont pas suffisants quant à l’expérience de navigation de vos internautes.
Faisons donc le tour des outils les plus à même de vous aider à améliorer votre UX.
Start render, l’outil de base :
Cet indicateur mesure le temps écoulé avant l’affichage du premier élément sur la page. L’internaute n’est donc plus face à une page blanche. Pour autant, cela ne signifie pas que l’utilisateur peut interagir sur votre page.
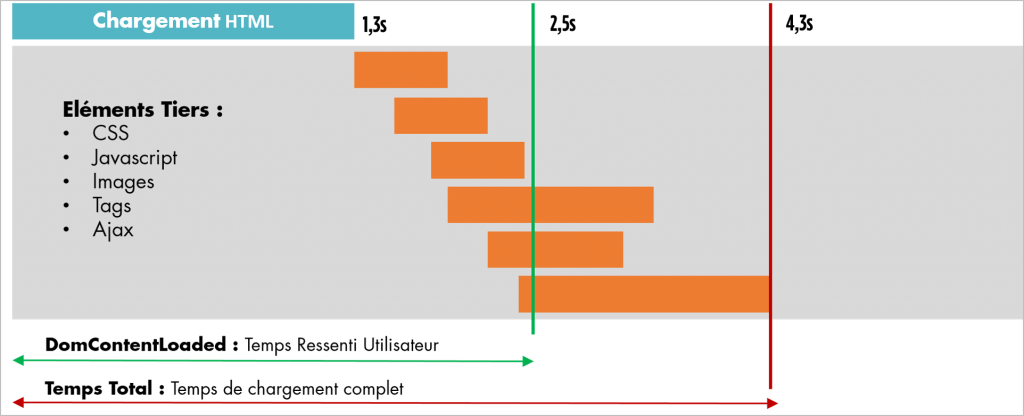
DomContentLoaded pour évaluer la possibilité de 1ère interaction :
Cet indicateur webperf va pour sa part, calculer le temps de chargement d’une page tel que le ressent un internaute. De manière concrète, le DomContentLoaded mesure le temps écoulé entre le début du chargement de la page et le moment où celle-ci est jugée exploitable par le navigateur. C’est-à-dire que l’internaute va pouvoir entamer une série d’actions sur votre page alors que des éléments sont encore en cours de chargement. Il peut cliquer, scroller …

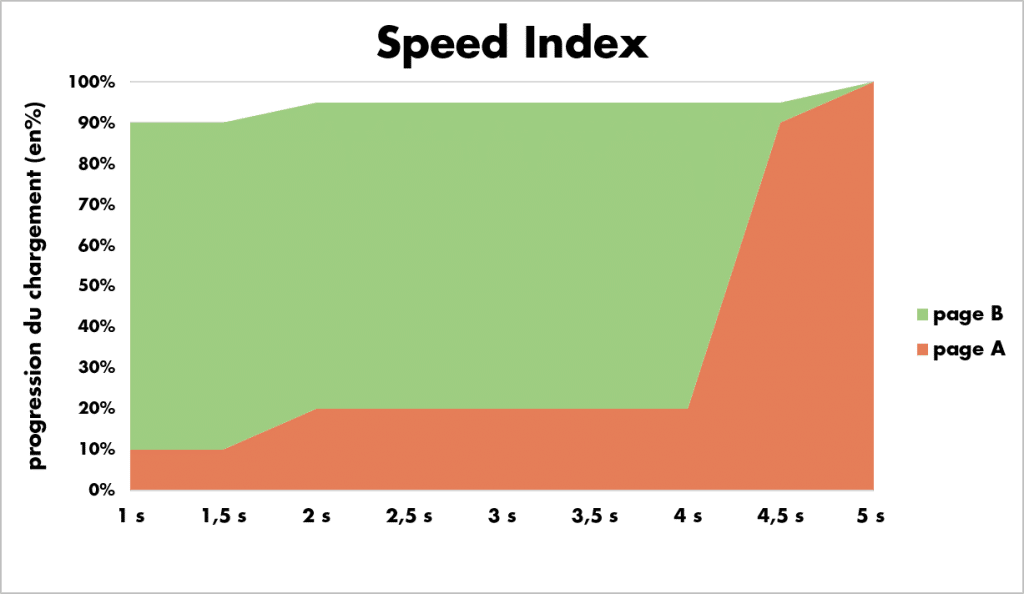
Mesurez la vitesse de chargement de vos pages avec le Speed Index :
Ce score est attribué selon la vitesse de chargement de votre page. Plus ce score est bas, plus la page est performante.
Indicateur webperf de référence, le Speed Index permet de faire un comparatif simple et efficace entre plusieurs pages ou parcours utilisateur :
- De sites concurrents (benchmark de home pages …)
- D’un même site (fiches produits, landing page …)
Car, pour deux pages aux temps de chargement identiques, le Speed Index attribué peut-être différent.
Explication : le graphique ci-dessus nous montre 2 pages qui se chargent en 5 secondes. La page B (en vert) obtiendra un meilleur Speed Index que la page A (en orange). En effet, la page B affiche près de 90% de contenu dès la première seconde contrairement à la page A qui n’affiche que 10%. L’internaute aura accès à plus d’informations plus rapidement et le sentiment d’attente sera donc moins présent voire inexistant.

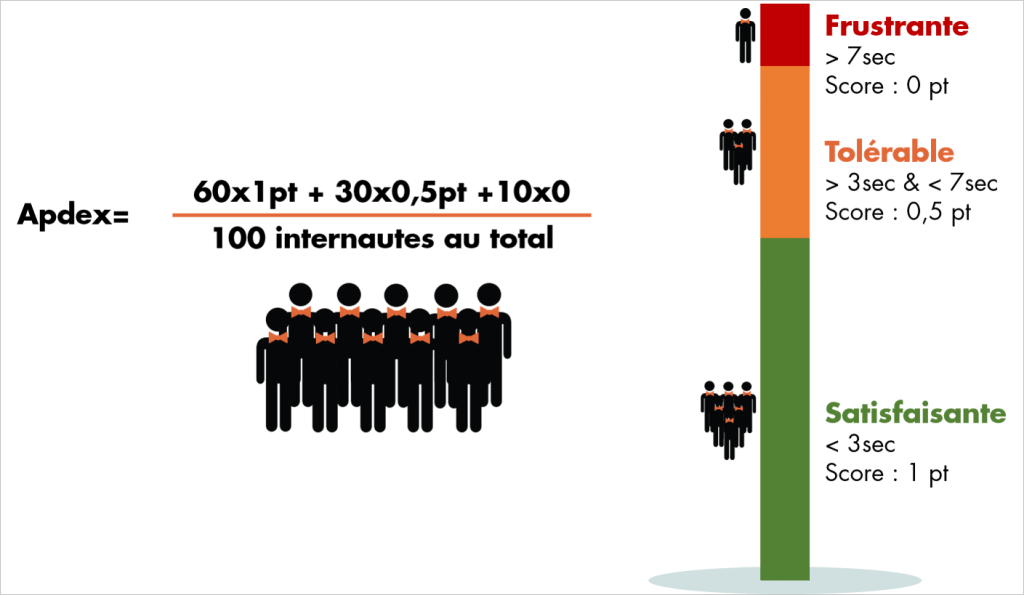
Jaugez la satisfaction de vos internautes avec l’Apdex :
L’adpex est un indicateur propre à chacun puisque vous déterminez vous-même vos différents seuils de tolérances. C’est un score, compris entre 0 et 1, qui note l’expérience de navigation de votre internaute.
2 variables temps sont nécessaires pour établir votre score Apdex :
- Objectif T1: Durée au cours de laquelle l’expérience de navigation est jugée satisfaisante.
- Objectif T2: Durée au cours de laquelle l’expérience de navigation est jugée tolérable.

Au-delà de l’objectif T2, l’expérience de navigation est considérée comme frustrante pour votre internaute et le risque de le voir quitter votre site internet est présent.
Vous avez ainsi une vision globale de l’expérience vécue sur votre site internet et pouvez déterminer concrètement vos objectifs.
Quelle application des indicateurs webperf ?
Ces indicateurs webperf sont indispensables pour mesurer la qualité d’expérience de vos utilisateurs. Mais ils ne se limitent pas à la consultation d’une seule page lorsqu’ils naviguent sur votre site internet. Il est donc indispensable de généraliser l’utilisation de ces indicateurs de performance web à l’ensemble de vos parcours clefs.
Par là nous entendons les différentes étapes qui représentent un enjeu stratégique pour votre activité digitale.
Selon une étude menée en janvier 2017 auprès de 23 acteurs du e-commerce, nous avons détecté qu’en moyenne 141 éléments sont appelés en moyenne lors du chargement d’une page.
Utiliser des moyens indiquant à vos internautes la bonne prise en compte de son action et le déroulement du chargement de votre page est indispensable pour atténuer son impatience et ne pas le faire fuir. Mais il faut aller plus loin et prendre le problème à bras le corps. En moyenne, une page pèse 1190 Ko. Attaquez-vous donc aux différents éléments qui ralentissent le chargement de vos pages et altèrent l’expérience de vos internautes (css, tag, médias, visuels…). N’hésitez pas non plus à les alléger davantage lorsqu’il s’agit d’interface dédiées aux mobiles ou aux tablettes.
Pour conclure, votre site internet évolue dans un environnement où gravite de nombreux acteurs. Votre écosystème digital est instable et vous empêche d’avoir une vision objective de la qualité de navigation de vos internautes.
Le Speed Index va permettre de mieux appréhender la vitesse de chargement des différents éléments de votre page. Le DomContentLoaded va se baser sur l’aspect exploitable en analysant la durée à partir de laquelle l’internaute pourra interagir sur la page en question. L’Apdex quant à lui, va permettre d’avoir une vision globale de la satisfaction de vos internautes suivant leur différent degré d’exigence en matière de chargement.
Deux actions primordiales sont donc à mettre en œuvre dans le cadre du suivi qualité de votre site internet. Premièrement le recours à ces indicateurs webperf. Deuxièmement, leur consultation régulière, c’est-à-dire l’adoption d’une démarche d’amélioration continue. Ce procédé vertueux vous permettra d’être proactif et d’améliorer constamment vos temps de chargement et donc l’expérience de vos utilisateurs. Le bénéfice se ressentira également sur vos indicateurs analytics : une baisse du taux de rebond et d’abandons de panier et donc une hausse du taux de conversion.